La redundancia tiene cierta mala fama, especialmente cuando complica la interfaz sin motivo.
La redundancia tiene cierta mala fama, especialmente cuando complica la interfaz sin motivo. ¿Es buena o mala, es útil o inútil? Nielsen, Raskin, Wickens y Cooper.
Redundancia y Usabilidad
En una interfaz de usuario se produce redundancia cuando la misma tarea es ejecutada de formas diferentes o bien el mismo elemento se repite.
Según Nielsen las redundancias suelen considerarse un mal paradigma de diseño, porque se contraponen con un paradigma tan importante como es el de la sencillez.
La sencillez tal vez es el elemento más importante de la Usabilidad. Al reducir el número de elementos mostrado a los usuarios, se reduce también la necesidad de escanear y comprender, aumentando las probabilidades de que elijan la opción correcta en cualquier etapa determinada.
La duplicación de funciones agrega una sobrecarga significativa tanto al proceso de escaneo como al proceso de comprensión pudiendo llevar a la sobrecarga cognitiva que es uno de los mayores enemigos de la UX.

http://www.arngren.net/ uno de los mejores peores sitios de Internet
Monotonía
Cuando una tarea se puede realizar únicamente de una forma hablamos de monotonía.
Jef Raskin uno de los padres de la UI es un defensor de este enfoque.

Foto de Jef Raskin y su libro sobre la interfaz humana
Para Jef Raskin la principal razón para elegir un sistema monótono es que cuando un usuario tiene que elegir entre varios métodos, su atención se desvía de la tarea y elegir uno de estos métodos ellos se convierte en la tarea en sí.
La monotonía supone beneficios en términos de facilidad de aprendizaje, simplicidad de implementación, minimización de la documentación y menor mantenimiento de costes.
Frente al argumento de que usuarios expertos y principiantes prefieren métodos diferentes que requieren redundancia, Raskin directamente refuta la dicotomía experto-principiante. El usuario de un sistema complejo más bien suele ser un usuario intermedio que sabe usar muchas características de forma habitual pero desconoce otras porque no las utiliza. Es la habituación lo que contribuye al uso eficiente del software.
Ganancia de redundancia
La redundancia por sí sola no es mala. En especial el concepto de ganancia de redundancia es especialmente útil en diseño.
Se refiere a un descubrimiento en Psicología experimental en el que se encuentra que la presentación de múltiples estímulos redundantes conduce a respuestas más rápidas y precisas en comparación con las de un solo estímulo.
Para Christopher Wickens la ganancia de redundancia es uno de los 13 principios de díselo de pantallas.
Cuando las condiciones para ver o escuchar se degradan, es más probable que un mensaje se interprete correctamente su se expresa más de una vez.
La redundancia no tiene porqué implicar repetición.
Esto es particularmente cierto cuando el mensaje se presenta de formas físicas alternativas (sonido, color, forma, movimiento) El ejemplo paradigmático de este principio es la señal de los semáforos.

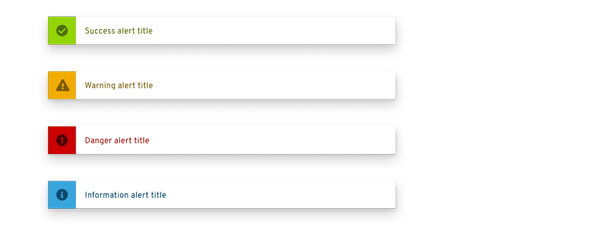
Notificaciones que difieren en símbolo y color en PatternFly por lo que los usuarios ciegos al color los entienden bien.
Redundancia para enseñar al usuario
En una posición diferente a la de Raskin está Alan Cooper. Para el que las redundancias juegan un papel formativo importante, bien diseñadas mejoran la Usabilidad.
Cooper expone las diferentes formas de emitir instrucciones a un programa como vectores de mando. Dentro de estos se encuentran los pedagógicos y los inmediatos. Entre estos dos puede existir redundancia.
Los vectores pedagógicos: menús, cuadros de diálogo, tooltips… que son dependientes del leguaje, están siempre bien etiquetados y son los que ofrecen mayor soporte a los nuevos usuarios.
Tienen una función educativa al ser auto explicativos y presentar claramente todas las opciones disponibles.

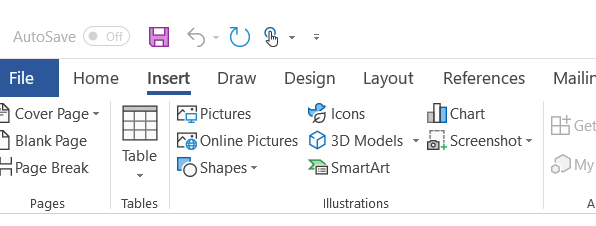
Vectores pedagógicos en Microsoft Word 2019/365
Por otro lado los vectores inmediatos como botones, barras de herramientas, atajos… estos son tienen un acceso directo a la acción, no es necesario por ejemplo desplazarse al menú, desplegarlo, seleccionar un ítem y clicar, son más eficientes para los usuarios que han aprendido el programa.

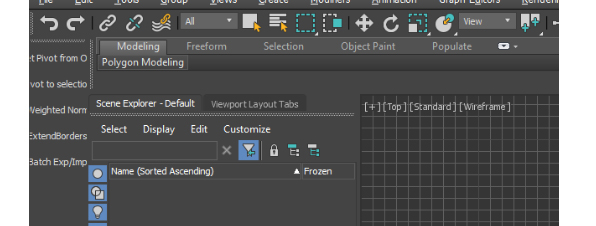
Vectores inmediatos en 3ds Max 2018
Una interfaz bien diseñada debe emplear la redundancia para adaptarse a los distintos tipos de usuarios.
Criterios generales para elegir redundancia
En waveguide ofrecen unos criterios generales para identificar redundancias buenas y malas
- Las redundancias prácticas nunca fuerzan mantener características antiguas, las funciones nuevas que se crean para reemplazar a las antiguas y deben hacer exactamente eso. No vale el pretexto de que los usuarios antiguos ya están habituados. Eso crea confusión en los nuevos usuarios y aliena a los existentes.
- Si las redundancias actúan como tiritas e intentan parchear efectos indeseables de la evolución del producto suelen ser malas.
- Las redundancias positivas son una parte integral del diseño y eliminarlas o alterarlas puede hacer que el producto pierda rendimiento o encanto diferencia cuando se trata de resolver problemas de diseño graves.
Referencias
- https://3.7designs.co/blog/2012/03/redundant-is-usable/
- http://addbalance.com/word/ribbons.htm
- https://boxesandarrows.com/simplicity-the-distribution-of-complexity/
- https://www.interaction-design.org/literature/article/an-introduction-to-usability
- https://www.nngroup.com/articles/reduce-redundancydecrease-duplicated-design-decisions/
- https://noncombatant.org/2003/10/19/the-humane-interface/
- https://www.plerdy.com/blog/top-10-ux-mistake/
- https://www.smashingmagazine.com/2016/09/reducing-cognitive-overload-for-a-better-user-experience/
- https://ux.stackexchange.com/questions/94797/redundant-behaviors-in-context-menu
- https://www.waveguide.io/in-depth-articles/designed-redundancies-ux-patterns-to-unblock-frustration-and-save-lives
- Cooper, Reimann, Cronin. (2007). About Face 3: The Essentials of Interaction Design. John Wiley & Sons; 3Rev Ed Edition (15 May 2007)
- Jef Raskin. (2000). The Humane Interface: New Directions for Designing Interactive Systems. Addison Wesley; 01 Edition (29 Mar. 2000)
- Wroblewski, Luke (2008) Web Form Design: Filling in the Blanks. Rosenfeld Media
- https://www.flickr.com/photos/64057086@N04/6895979860

