Están en todas partes y son imprescindibles, mejora la Usabilidad de esta pieza clave.
Los formularios son una pieza clave de la interacción de los usuarios con la web, están presentes en los aspectos más relevantes: la comunicación, los procesos de alta, las transacciones y las búsquedas.
Cubrir formularios puede ser un aspecto especialmente tedioso, cuando además se cometen errores básicos de Usabilidad en su diseño se vuelven altamente frustrantes para los usuarios.
Aquí se repasan una serie de aspectos básicos. Para profundizar es muy recomendable el libro de Luke Wroblewski Web Form Design: Filling in the Blanks.
Alineación de los labels

Existen 3 posibles configuraciones a la hora de alinear los labels con los inputs: superior, izquierda o derecha. Funcionan mejor las dos primeras, la clave es el espacio del que dispongamos.
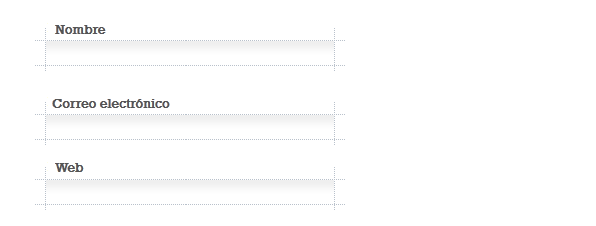
A) Superior: Es de las tres alineaciones la más rápida de cubrir. Para los usuarios debido a la proximidad entre el label y el campo el procesamiento requiere menos esfuerzo, dado que se realiza en una sola dirección, hacia abajo.
- Funcionan mejor cuando el tipo de dato es familiar
- Como contrapartida requieren más espacio vertical y el espacio o contraste entre estos es un factor crítico

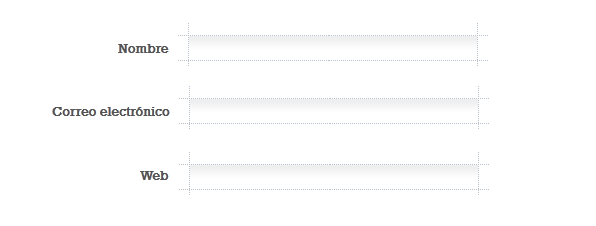
B) Izquierdo: Al estar próximo al input reduce el tiempo en completar los formularios pero pierde en el escaneo visual y disminuye la facilidad de lectura.
- Funciona mejor cuando los datos requeridos no son familiares
- Como ventaja reduce el espacio vertical y por tanto el tiempo empleado en cubrir el formulario
- Cuando se coloca el texto en dos líneas dificulta más el escaneo visual
- Es el formato más utilizado en la mayoría de sitios web

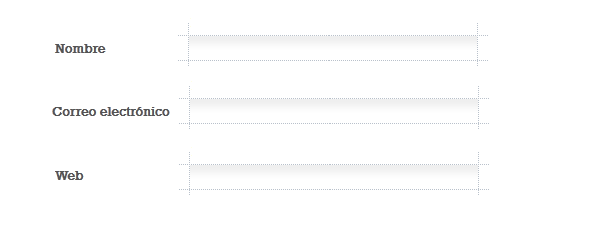
C) Derecho
Al estar todos los campos alineados a la derecha, resulta más fácil el escaneo visual y mejora la lectura de los mismos y la facilidad para encontrar
Un ítem concreto. Como contrapartida aumenta el tiempo necesario para cubrir el formulario debido a la distancia entre el label y el input.
Es el formato menos utilizado.
Formato del label
El propósito principal del label es ser entendido, cuando una sola palabra no es suficiente una frase puede servir para eliminar la ambigüedad. Emplear dos puntos después del label es actualmente una cuestión de estilo.

Formulario de alta en Gmail
Las UI guidelines de Windows y Apple recomiendan añadir estos dos puntos al final del label.
Los antiguos lectores de pantalla los empleaban para marcar un label, actualmente la etiqueta <label> cumple esa función perfectamente.
Mientras se proceda de forma consistente actualmente no es ningún problema de Usabilidad emplearlos o no.
Respecto al aspecto, una revisión encontraba que el 62 por ciento de los label empleaban bold un 20 por ciento color y un 18 por ciento texto plano.
Texto de ayuda
La tendencia natural de los usuarios es omitir las instrucciones y empezar a cubrir el formulario cuanto antes. Lo mejor es limitarlas a ayudas en los labels cuando resulten imprescindibles.
No debería ser necesario explicar a los usuarios como se debe cubrir un formulario, en el caso de serlo esto puede ser un buen indicador de que es necesario volver a diseñar el formulario.

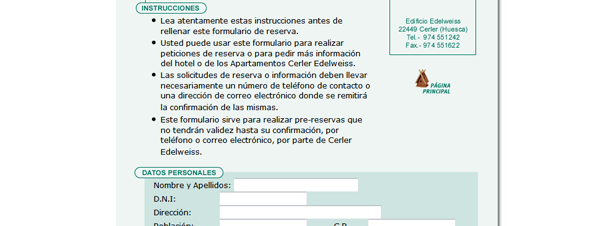
Ejemplo de ayuda que podría optimizarse con un diseño adecuado
Algunos campos pueden requerir un texto de ayuda: acrónimos, aclaraciones a la hora de demandar datos privados…
Este tipo de ayuda específica puede ofrecerse en dos formatos con sus pros y contras:
A) Ayuda automática

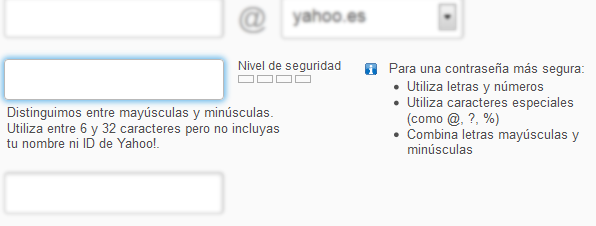
Captura del formulario de registro de Yahoo
Se descubre a medida que los usuarios clican en el ítem. Tiene el inconveniente de que los usuarios no conocen que existe ayuda disponible hasta que clican en el ítem.
B) Ayuda visible activada por el usuario

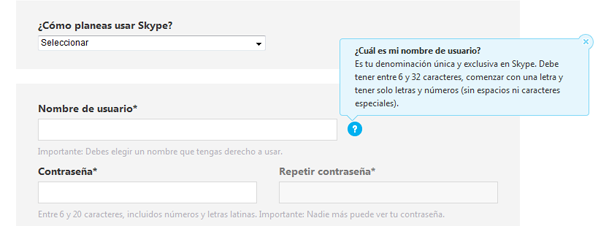
Registro en Skype
Otra forma de mostrar la ayuda es a través de un icono visible, en ese caso el usuario
debe clicar en el icono para poder leer la ayuda que suele aparecer en forma de tooltip
La desventaja de este método es que fuerza al usuario a clicar en el icono para poder conocer la ayuda
Placeholder
El atributo placeholder de HTML5 permite introducir un valor en los inputs cuando estos están vacíos y sin foco. Este tipo de valor actúa como una sugerencia para los usuarios. Puede emplearse como una pista del contenido pero no es un substituto de los labels.
Actúa en cierta medida de forma opuesta al texto de ayuda automática dado que a medida que se introduce texto, este va desapareciendo.

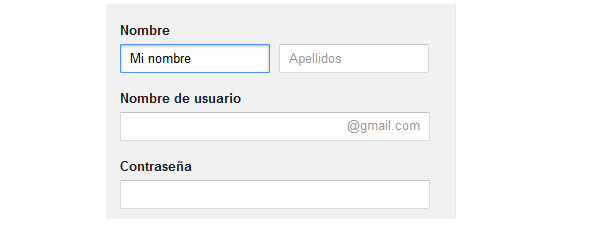
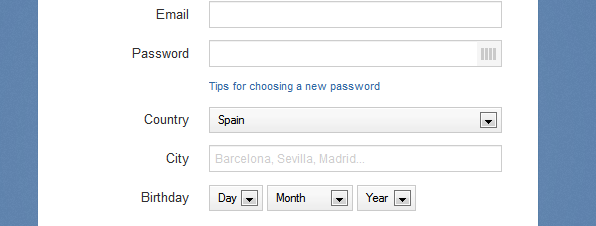
Placeholder en Gmail
El problema está cuando aparece cuando este atributo se emplea como substitución del label.
Es un error y se contempla en la descripción del atributo.
El único contenido por tanto que debe aparecer aquí es relativo al formato adecuado para introducir la respuesta, cualquier otro tipo de ayuda debería mostrase fuera.

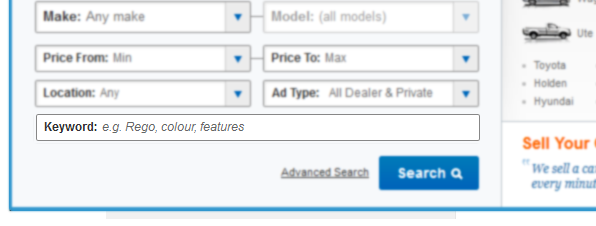
Placeholder en input en el portal de carsales
Formularios en varias columnas
Los formularios en varias columnas deben evitarse.
Tienen el problema de que resultan confusos. Con una sola columna solo existe un orden posible que es descendente.
Cuando existen dos columnas son posibles múltiples interpretaciones: ¿se cubre la primera y luego se pasa a la que se sitúa a la derecha?, ¿se termina con la primera columna y se sigue con la siguiente? En algunos casos sucede también que los usuarios omiten la columna de la derecha.
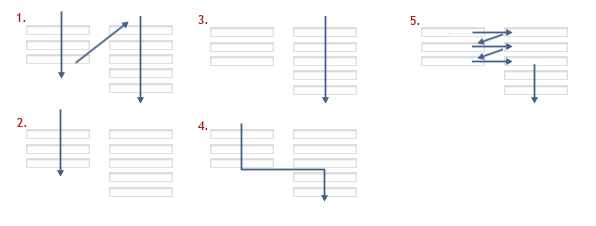
En una prueba conducida por Jamie Appleseed los usuarios encontraron hasta cinco formas potenciales del cubrir el formulario.

Posibles formas potenciales de cubrir un formulario con varias columnas
Vale la pena ganar en scroll y hacer el formulario sencillo evitando confundir al usuario.
Asterisco
Si existen campos que son requeridos y se va a realizar una validación sobre los mismos, es necesario avisar al usuario.
Si bien parece más útil indicarlo con un texto («necesario») existe la convención de apuntarlo con un asterisco (*) en un color diferente al resto del texto y habitualmente en rojo, de forma complementaria al asterisco se emplea una leyenda («Los campos marcados con asterisco son obligatorios»).

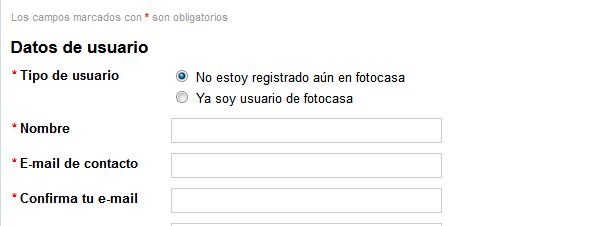
Campos obligatorios con asterisco en Fotocasa

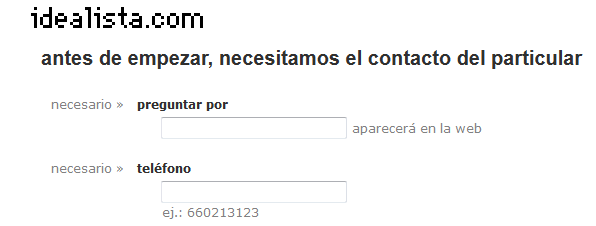
Campos obligatorios con texto en Idealista
Si la mayoría de los campos son requeridos entonces se deben indicar solo los opcionales: un texto «opcional» en este caso, no se debe emplear el asterisco para indicar opcional.
Ancho de los campos
Los inputs deben ofrecer el espacio suficiente para poder introducir cómodamente los datos.
Se recomiendan como mínimo 20 caracteres sin acortarlo visualmente.
Claro que depende del contexto: los códigos postales obviamente necesitan menos espacio que una dirección además se aprovecha su ancho para dar una pista a los usuarios sobre el formato de la información requerida.
Siempre que sea posible se uniformiza el ancho ofreciéndolo de forma consistente y evitando el ruido visual.

Ancho y consistencia en el formulario de Tuenti
Para los textarea aunque dependiendo del contexto se recomienda un mínimo de 50 caracteres de ancho y 10 líneas de alto que aseguren su legibilidad.
Checkboxes
Los checkboxes permiten a los usuarios elegir entre varias opciones disponibles o una sola que puede tener estado activo o inactivo.
Tanto en checkboxes como en radio buttons es recomendable que tanto el input como el label sean clicables ahora bien se emplean para selecciones diferentes: los checkboxes se emplean
Sólo cuando el usuario puede seleccionar las que quiera entre varias opciones disponibles y cuando son mutuamente excluyentes entonces se emplea un radiobutton.

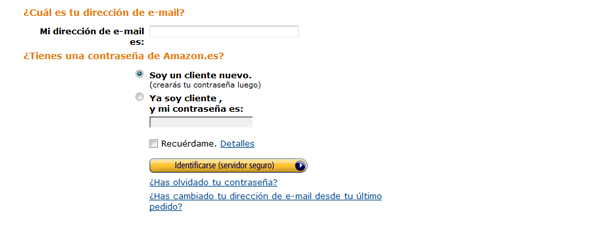
Checkbox en Amazon para una sola opción
También se emplean los checkboxes cuando existe una única acción que activar o desactivar.
Radio buttons: cantidad y alineación
Deben emplearse con opciones reducidas y resultan más fáciles de usar si se alinean verticalmente.
Heredan su nombre de los botones de las antiguas radios de coches que se empleaban para poder saltar entre emisoras preajustadas, evitando que el conductor perdiese el contacto visual con la carretera.

Radio buttons analógicos
Dado que son mutuamente excluyentes cuando sea posible debe ofrecerse una sección por defecto del ítem, si esto no es posible (sexo, cuestiones de idioma) el usuario debe entender que tiene la necesidad de hacer una elección.
Dado que los usuarios no suelen leer las preguntas, el etiquetado de los radios debe ser suficientemente descriptivo.
Según las guidelines del KDE los radiobutons deben emplearse cuando existen dos o 3 opciones mutuamente excluyentes, para más opciones debe emplearse un combobox. Aunque existen otros criterios.
Deben orientarse preferentemente de forma vertical, esto hace que resulte más fácil escanearlos visualmente, los alineamientos horizontales solo deben emplearse si suponen una gran mejora en el diseño del layout.

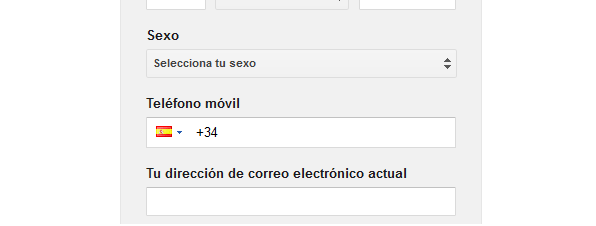
Campos de sexo optimizados para el layout en el formulario de Facebook
Un ejemplo sería el caso de opciones de respuesta cortas tipo «sexo» que se pueden presentar perfectamente en horizontal ocupando menos espacio.
Combo box vs listas
Son uno de los elementos más empleados en formularios cuando queremos mostrar múltiples opciones, realmente son una variante de las listas en las que solo aparece visible un elemento.

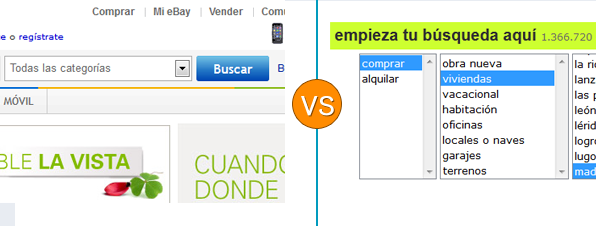
Select en Ebay vs lista en Idealista
Según las guidelines del KDE deben emplearse cuando el número de opciones sobrepasa las recomendadas para los radiobuttons (3). En el caso de tener más de 10 es recomendable emplear una lista. No obstante existen criterios que contemplan más ítems.
La gran diferencia con los radios es que las opciones están ocultas, deben ser por tanto más sencillas y más previsibles.

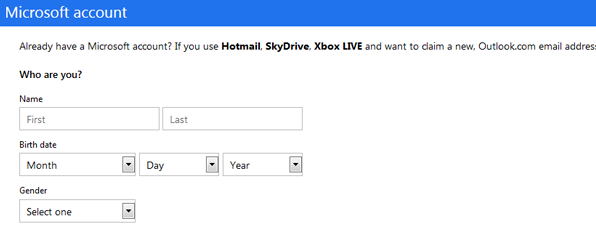
Valor por defecto en el formulario de Microsoft
Cuando no ofrece un valor por defecto es útil tener un buen descriptor por ejemplo: “seleccione su país”. Y debe poseer también un label relacionado por ejemplo: “país”
Acciones primarias y secundarias
Las acciones asociadas a los formularios y ofrecidas en forma de botones pueden clasificarse en dos tipos: primarias y secundarias.
A) Las acciones primarias: enviar, guardar y continuar son necesarias para poder completar el formulario.
B) Las acciones secundarias: cancelar, resetear y volver. Este tipo de acciones no resultan imprescindibles para el objetivo principal.
La recomendación es prescindir de ellas. Por los siguientes motivos:
- Pueden tener consecuencias negativas al clicar en ellas de forma inesperada- Generan ruido en la interfaz
- Son una opción adicional requiere procesamiento extra
No obstante hay situaciones en las que pueden resultar útiles:
- En los formularios paginados cuando se emplean para navegar ente las paginas
- Cuando el mismo usuario realiza acciones repetidas sobre la misma página
- Cuando el formulario requiere introducir datos de forma repetida en usos que varían entre ellos
- En ventanas modales

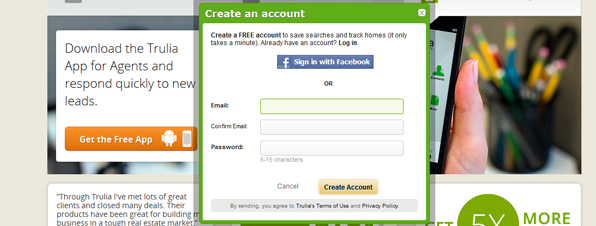
Acciones primarias y secundarias en un formulario de Trulia
En el caso de que se tengan que emplear la mejor opción para reducir el riesgo de potenciales error es limitar su impacto visual destacándolas menos que la acción principal. Una garantía extra la dará además la posibilidad de deshacer la acción.
Posición del botón
De acuerdo con los datos recopilados en un estudio de Usabilidad y eye-trackingde la consultora Etre y Wroblewski.
De los seis diseños testados la combinación que mejor funcionaba a la hora de situar los botones de enviar y cancelar era alineándolos a la izquierda con los input fields y los labels sobre ellos.

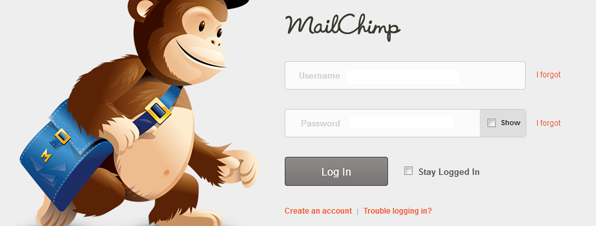
Ejemplo similar al que ofrece mejor resultados en Mailchimp
Aun siendo una consideración menor, respecto al orden de los botones de aceptar y cancelar.
La recomendación de Nielsen es si se desarrolla para una plataforma concreta seguir sus guidelines.
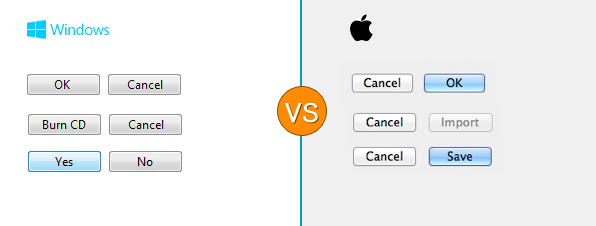
Las guidelines de Apple recomiendan poner el botón de aceptar después del de cancelar las de Microsoft lo plantean en el sentido contrario.

Diferencias entre las guidelines de Windows y Mac
En el caso de hacerlo para web lo conveniente sería emplear la plataforma elegida por la mayoría de los usuarios. En general Windows.
Referencias
- http://alistapart.com/article/sensibleforms
- http://www.alzado.org/articulo.php?id_art=57
- http://baymard.com/blog/avoid-multi-column-forms
- http://lablucy.wordpress.com/2010/08/02/dropdown-usability-issues/
- http://www.lukew.com/ff/entry.asp?571
- http://www.nngroup.com/articles/checkboxes-vs-radio-buttons/
- http://www.nngroup.com/articles/reset-and-cancel-buttons/
- http://www.svennerberg.com/2008/09/the-use-of-buttons-in-web-forms/#ref_1
- http://usabilitynews.bcs.org/content/conWebDoc/41753
- http://www.456bereastreet.com/archive/201204/the_html5_placeholder_attribute_is_not_a_substitute_for_the_label_element/
- Wroblewski, Luke (2008) Web Form Design: Filling in the Blanks. Rosenfeld Media
- Jarrett C, Gaffney G (2008) Forms that Work: Designing Web Forms for Usability. Interactive Technologies

Como siempre, una lección magistral 😉
Gracias caballero, creo que me ha quedado un refrito la mar de salao 🙂
Muchas gracias por tu trabajo, me ha ayudado en un documento que debía preparar, lo pongo de referencia.
Me alegra que te resultase útil Gustavo
Pingback: Lista de todo lo que quisiste saber de UX #1
muy bueno el artículo solo que los textos no se leen por completo por el diseño de la página
Hola David, muchas gracias por avisar, ya está arreglado.