Estrategias e inconvenientes.
Paul Rand. Conversaciones con estudiantes.
1. Definir la simplicidad

Etimológicamente la simplicidad es lo contrario: sin pliegues
La palabra «simple» viene del latín: de la combinación de sine (sin) y plex (pliegue) lo que da simplex, es decir «sin pliegues».
Microsoft es su da una definición mas operativa:
«Definimos la simplicidad de la siguiente manera:
La simplicidad es la reducción o eliminación de un atributo de un diseño que los usuarios objetivo conocen y consideran no esencial. En la práctica, la simplicidad se logra seleccionando el conjunto de funciones correcto y presentando las funciones de la manera correcta. Esto reduce lo no esencial, tanto real como percibido. La simplicidad depende de la percepción de los usuarios.»
En esta definición hay cuatro elementos interesantes: reducción a lo esencial, selección, presentación correcta y subjetividad.
Reducción a lo esencial
Eliminar todo lo no esencial . No se trata de un minimalismo esterilizante sino de descubrir que es lo esencial y a partir de esa comprensión, sacar lo innecesario.
Esto es el «que» los siguientes puntos se centran en el «como».
Selección
Este término nos lleva a un concepto íntimamente relacionado con la simplicidad: la elegancia, esta deriva del latín eligere y viene a significar elegir, seleccionar con cuidado.
En este sentido primitivo un diseño sencillo es elegante. La elegancia por otro lado también requiere de sencillez.
Una definición de elegancia seria la «belleza que muestra una eficacia y una sencillez inusuales».
Presentación correcta
La presentación correcta implica una organización de elementos que resulte óptima para el usuario. Aquí el diseño visual cobra más importancia.
Mediante la jerarquía visual, el etiquetado, los patrones de descubrimiento progresivo y de valores por defecto. Estructuramos el contenido para que resulta claro para el usuario.
Subjetividad
La subjetividad nos habla de que el mismo elemento no será igual de simple para una persona o para otra en función de su background. El desafío claro es poder hacerlo simple para ambas.
Tenemos que considerar también que la simplicidad visual tampoco es igual a la simplicidad de uso. Por ejemplo el empleo de metáforas: carpetas, escritorio, pestañas… añade nuevos elementos a la interfaz con lo que reduce su simplicidad visual pero al mismo tiempo aumentan la simplicidad de uso porque el usuario ya sabe como funcionan (al basarse en objetos del mundo físico).

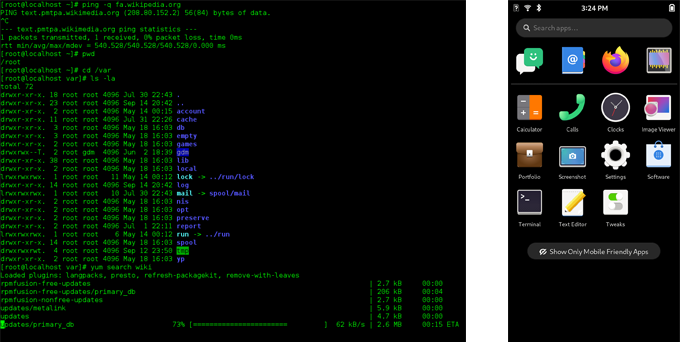
Una interfaz por líneas de comandos vs una interfaz gráfica con metáforas (libreta, cartera, auricular…)
Como dice Donald Norman: la tarea principal es la comprensión. Las cosas que entendemos ya no son complicadas, ya no son confusas. En el mejor de los casos, diseñamos algo que se basa en un modelo conceptual simple.
2. Simplicidad y facilidad de uso
Simplicidad y facilidad de uso no son el mismo concepto.
La simplicidad cuando se aplica de forma adecuada mejora la facilidad de uso pero contrariamente a las creencias comunes, un producto simple no es igual a un producto fácil de usar. La norma ISO 9241 define la usabilidad como:
«La medida en que un producto puede ser utilizado por usuarios específicos para lograr objetivos específicos con eficacia, eficiencia y satisfacción en un contexto de uso específico».
Aquí no figura la simplicidad claro ahora bien si encontramos la simplicidad en la definición de un concepto mucho más amplio como es la UX. A este respecto D Norman y J Nielsen dicen:
«El primer requisito para una experiencia de usuario ejemplar es satisfacer las necesidades exactas del cliente, sin complicaciones ni molestias. Luego viene la simplicidad y la elegancia que producen productos que son un placer poseer, un placer usar. »
3. Simplicidad y diseño
Elegancia y atemporalidad son metas ideales en el diseño en ambos la simplicidad juega un papel relevante.
Los argumentos a favor de la simplicidad son referentes en técnicas de diseño de interfaces. En el hace una revisión de argumentos a favor.

Clásico atemporal de los fundamentos para el diseño de las interfaces gráficas
Los beneficios de la simplicidad son de naturaleza tanto funcional como estética:
Abordables: Los diseños simples se pueden aprehender rápidamente y comprender lo suficientemente bien como para respaldar el uso inmediato o invitar a una mayor exploración.
Reconocibles: Los diseños simples se pueden reconocer mas fácilmente que los mas elaborados porque presentan menos información visual al espectador, son mas fácilmente asimilados comprendidos y recordados.
Inmediatos: Los diseños simples tienen un mayor impacto que los diseños complejos, precisamente porque pueden reconocerse y entenderse inmediatamente con un mínimo de esfuerzo consciente. Los símbolos más poderosos de la cultura humana siempre se reducen a su forma mínima absoluta.
Usables: Mejorar la forma de abordar y recordar de un producto necesariamente mejora la usabilidad también. Los diseños simples que eliminan variaciones o detalles innecesarios hacen que la variación que queda sea más prominente e informativo.
4. Estrategias para simplificar
Existen diferentes estrategias para simplificar.
Por un lado existen leyes y principios relacionadas con la simplicidad que pueden aplicarse a UX.
Resumiendo:
- : Cuanto más opciones tiene un usuario, más tiempo tarda en tomar una decisión.
- : El 80% de los resultados provienen del 20% de los elementos.
- : Simplifica todo lo que sea posible sin perder funcionalidad.
- : cada sistema tiene una complejidad inherente que no puede eliminarse, pero sí redistribuirse, puede asumirla el usuario o el sistema.
- : El tiempo para alcanzar un blanco está en función del tamaño y la distancia del blanco.
- : En igualdad de condiciones, la solución más simple tiende a ser la correcta.
Existen además agrupaciones de principios como las de , Jhon Maeda y sus , las de
Me gustan especialmente las de –son muy apropiadas para lo que está tratando–. Un resumen de las mismas puede ser este:
Remover elementos:
La técnica de diseño fundamental para simplificar es la reducción.
Idealmente un buen diseño es simple, audaz y directo esto asegura que los elementos significativos sobresalgan, eliminando lo superfluo.
Para saber que eliminar en el diseño de interfaces es esencial conocer que características necesitan los usuarios a través del análisis de: objetivos, y .
Lo que los usuarios no van a usar o tienen alternativas de resolver de otra forma, puede ser eliminado.
Establecer agrupaciones
De cara a organizar una interfaz disponemos del tamaño, el color, la posición, la forma y la jerarquía. Estas nos permiten mediante la creación de grupos lógicos que las cosas resulten más fáciles de encontrar.
Debemos priorizar las características esenciales para realizar una tarea y estas deben agruparse en un solo lugar.
Desglosar una tarea en un grupo de pasos sencillos y claros como un asistente es otra forma de simplificar y nos llega a la siguiente estrategia.
Separar
Si queremos simplificar no todo puede estar en el mismo sitio. En ocasiones debe salir del flujo principal y estar en otra ventana o en otra página.
La funcionalidad principal debe ocupar el escenario central, la que es opcional estará en la periferia. Deben estar comunicadas entre si.
Esconder
Hay elementos que necesitamos pero que no hace falta que estén en todo momento. Es el patrón de descubrimiento progresivo.
5. Falsa simplicidad
Las herramientas comentadas en el punto anterior si no se emplean con cuidado y validándolas con la experiencia de los usuarios pueden funcionar solo a un nivel superficial generando lo que se conoce como .
Esto sucede cuando es mas importante ofrecer una interfaz que parezca sencilla para los usuarios potenciales en lugar de algo que realmente funcione con la complejidad y potencia que requieren los usuarios reales.
Aquí hay algunos casos en los que la simplicidad puede ser perjudicial para la UX:
Sobre simplificación: Eliminar demasiadas funciones o controles puede hacer que un producto sea difícil de usar, especialmente para usuarios avanzados o aquellos con necesidades específicas. Un producto sobre simplificado puede resultar limitante y frustrante, llevando a la insatisfacción del usuario.
Complejidad desplazada: La simplificación de la interfaz de usuario a menudo implica trasladar la complejidad a otro lugar (), como a la lógica subyacente del sistema o a los procesos del usuario. Si esta complejidad desplazada no se maneja bien, puede resultar en una experiencia de usuario más compleja en general.
Falta de control: Los usuarios a veces necesitan un cierto nivel de complejidad para sentir que tienen el control de un producto o servicio. Una interfaz de usuario excesivamente simplificada puede hacer que los usuarios se sientan inseguros o como si se les hubiera privado de opciones.
Dificultad en la resolución de problemas: Cuando un producto o servicio simple se rompe, los usuarios pueden tener dificultades para entender qué salió mal o cómo solucionarlo. Esto se debe a que la simplicidad a menudo oculta la complejidad subyacente, dejando a los usuarios sin las herramientas o el conocimiento para diagnosticar y resolver problemas.
Pérdida de funcionalidad: En la búsqueda de la simplicidad, los diseñadores pueden eliminar funciones que, aunque no sean utilizadas por la mayoría de los usuarios, son esenciales para un subconjunto de usuarios. Esto puede llevar a la frustración y al abandono del producto por parte de estos usuarios.
Es importante recordar que la simplicidad no es un objetivo en sí misma, sino un medio para lograr una buena experiencia de usuario. La simplicidad debe equilibrarse con otros factores, como la funcionalidad, la usabilidad, el control y la capacidad de resolver problemas. El objetivo final es crear productos y servicios que sean fáciles de usar y que satisfagan las necesidades de los usuarios.
Lo siguiente es la complejidad.
Referencias
- DLE – Sencillo
- DLE – Simple
- Digital Wave Riding – Super Normal UX Design
- JND – Simplicity is in the Mind
- Microsoft Docs – Desktop UX Design Guide
- NNG Group – Definition of User Experience
- Smashing Magazine – History of Usability
- UX Planet – Why Simplicity is Not Always Key
- Usability First – Simplicity Glossary
- Wikipedia – Law of Conservation of Complexity
- Wikipedia – Ley de Fitts
- Wikipedia – Navaja de Ockham
- Wikipedia – Principio KISS
- Wikipedia – Principio de Pareto
- Wired – Simplicity is Overrated in UX Design
- Zuschlogin – Post 19
- Designing Visual Interfaces: Communication Techniques
- Las Leyes de la Simplicidad: Libertad en el Cambio
- New Book Title Placeholder
- Simple and Usable: Mobile Interaction Design
- A Close-Up of a Pink Fabric (Unsplash)
- Linux Command Line Bash GNOME Terminal Screenshot
- Phosh Homescreen
