Paginación y scroll infinito ¿opuestos o complementarios?
¿Es el scroll infinito una alternativa a la clásica paginación o son herramientas para diferentes contextos?
En los primeros años de existencia de la Web, la palabra clave para definir los sitios era la de páginas web. En cada implementación de los sitios web la paginación era la clave para añadir contenido adicional.
Aunque los sitios podían precargar datos y permitir a los usuarios hacer scroll con ellos este proceso podía producir esperas indeseadas en la carga de la página. El resultado es que muchos ítems realizaban una paginación simple mostrando 10 ítems de cada vez, el ejemplo clásico es el de Google.

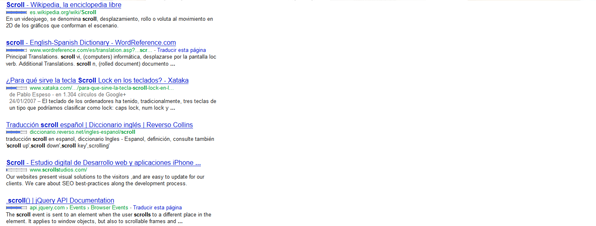
Paginación clásica de Google
Con mejores velocidades de conexión y resoluciones cada vez más grandes
Se ha pasado a realizar paginación con paginas cada vez más largas y también en algunos casos la paginación se ha substituido por una especie de scroll infinito.
Esta permite a los usuarios hacer scroll hasta el final de la página donde automáticamente cargara nuevo contenido evitando la necesidad de cargar nuevas páginas.

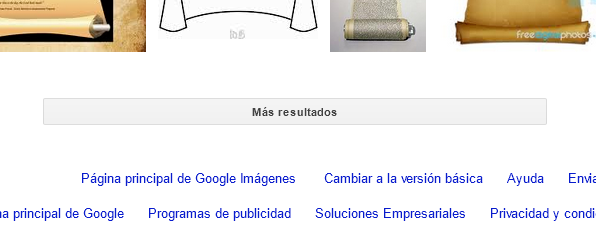
Ejemplo de scroll infinito en Google imágenes
Las primeras pruebas
Dos estudios del Laboratorio de Usabilidad de la Universidad de Witichita pusieron de manifiesto aspectos relevantes a principios del 2000.
¿Qué cantidad de información debe ser presentada a la vez en una página de resultados?
En el primer estudio se pedía a los usuarios que realizasen una tarea de búsqueda de enlaces sobre un listado al estilo de la paginación de resultados de Google.

Listado de Google similar al de la prueba
Se probaron 3 diseños diferentes a la hora de mostrar 100 resultados de búsqueda:
- Diez enlaces por página (10 páginas de resultados)
- Cincuenta enlaces por página (dos páginas de resultados)
- Cien enlaces por página (una página de resultados)
Al acabar la prueba a los usuarios se les pedía que cubriesen una escala de satisfacción.
Los resultados indicaban lo siguiente:
- El tiempo empleado en acabar las tareas: La opción más rápida era la de dos páginas de resultados y la más lenta la de 10
- Facilidad a la hora de encontrar la información: La condición de 10 enlaces ofrecía un grado de satisfacción mayor y en el otro extremo estaba el de 100
- Demasiadas opciones: Al evaluar el exceso de opciones, se veía como el de 10 enlaces como el más manejable y el de 100 en el polo opuesto
- Apariencia más profesional: Más profesional el de 10 y el que menos el de 100
- Preferencia de los usuarios: El que gozaba de mayor aceptación era el de 50 y menor el de 100
Los datos parecen indicar que los usuarios se manejan mejor con situaciones de scroll y paginación reducida más que en los extremos.
Y si se ven forzados a elegir entre los dos preferían la paginación.
Diferencias en las condiciones de paginación desplazamiento en pasajes de lectura.
En el segundo estudio la tarea consistía en leer un pasaje en tres condiciones diferentes:
- Se dividía el pasaje en 4 páginas
- Se dividía el pasaje en 2 páginas
- Se presentaba en la misma página con scroll
Después de leer los pasajes los participantes respondían a preguntas de compresión, una tarea de búsqueda y posteriormente un cuestionario de satisfacción.
Los resultados indicaban que:
- Tiempo de lectura: Era significativamente superior en la condición de 4 páginas
- No existían diferencias significativas en el resto de escalas: velocidad de búsqueda, percepción de eficiencia, facilidad de acceso a la información y preferencia por el layout
Los resultados parecen contradecir una investigación previa (Dyson & Kipping, 1998) que otorgaba mayor velocidad de lectura a la condición de paginación.
El factor determinante para explicar la diferencia parece ser la habituación de los usuarios al uso del scroll a través de su experiencia con la lectura en web.
La importancia del contexto
Que una técnica u otra de resultados positivos depende principalmente del entorno en el que se utilice.
Como Marisa Mayer explica, el éxito de la misma depende del contexto Google Imágenes emplea scroll infinito porque este permite a los usuarios escanear y procesar las imágenes de forma mucho más rápida en la que lo hace la paginación.
Otro ejemplo es el caso de Twitter donde el usuario escanea y sigue el flujo de información y esa es su tarea principal.
En el caso de los sitios de comercio electrónico por ejemplo el scroll infinito resulta problemático, por los siguientes motivos:
- No permite a los usuarios guardar la página en la que se encuentran, en ese caso si los usuarios abandonan el sitio entonces pierden su progreso
- El tamaño y la posición de la barra de desplazamiento ayudan al usuario a saber el tamaño de la página y cuanto le queda por llegar al final; este concepto no se aplica al scroll infinito
- Puede romper el concepto de «deeplinkg«. Al enlazar un artículo desde la home, este apunta a una página concreta en la que los usuarios entienden de forma obvia que se encuentra el ítem. El scroll infinito rompe esta convención
- La paginación es esencial para las arañas de los buscadores
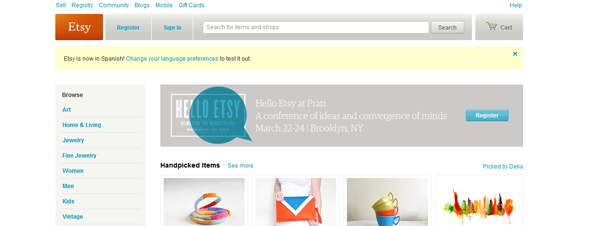
El caso de Etsy
Etsy es un popular sito de comercio electrónico centrado en los objetos hechos a mano, las antigüedades y en general en las obras de arte y artesanía.

Recientemente realizaron una implementación de scroll infinito que no ha funcionado.
El caso fue expuesto por Dan McKinley (ingeniero principal de Etsy) en una charla.
Su hipótesis inicial era que añadir más resultados de búsqueda a un ritmo más rápido impulsaría la participación de los usuarios.
El resultado no cumplió las expectativas, aunque la cantidad de compras se mantenía más o menos igual la participación de los usuarios disminuyó: existía menor clic en los resultados y menor número de ítems marcados como favoritos.
Como comenta Dmitry Fadeyev el tipo de interacción que hace el usuario con los datos del sitio es más adecuada para un interfaz de paginado que de un scroll infinito.
En el caso de Twitter el usuario explora y consume el flujo de información, está explorando twits hasta que se aburre. En el caso de un portal de comercio electrónico como Etsy (o Amazon, Ebay…) el usuario no solo consume datos: mapea la información tratando de recordar los elementos que le gustan, realiza comparaciones y filtra datos.
Tener una interfaz paginada le permite al usuario mantener una posición mental del material y acceder de forma más rápida a él.
El scroll no sólo rompe esa dinámica sino que hace más difícil moverse arriba y abajo en la lista sobre todo cuando el usuario regresa a la página en otro momento y tiene que volver a empezar con todo el proceso.
En este sentido el scroll infinito se vuelve más lento que el paginado, si bien un scroll infinito conseguía cargar los ítems más rápido es el flujo de trabajo del usuario sobre este listado lo que se vuelve más lento.
Referencias
- http://www.businessinsider.com/marissa-mayer-google-9-2010-11
- http://www.codinghorror.com/blog/2012/03/the-end-of-pagination.html
- http://danwin.com/2013/01/infinite-scroll-fail-etsy/
- http://mcfunley.com/design-for-continuous-experimentation
- http://www.surl.org/paging-vs-scrolling-looking-for-the-best-way-to-present-search-results/
- http://www.takadesigns.com/blog/2010/11/29/should-you-use-infinite-scroll-instead-of-pagination-to-load-more-content/
- http://usabilitynews.org/the-impact-of-paging-vs-scrolling-on-reading-online-text-passages/
- http://www.usabilitypost.com/2013/01/07/when-infinite-scroll-doesnt-work/
- http://uxmovement.com/navigation/avoid-the-pains-of-pagination/
- http://ux.stackexchange.com/questions/tagged/pagination
- Scott, B. Neil, T. (2009) Designing Web Interfaces: Principles and Patterns for Rich Interactions. O’Reilly
- Imagen principal de Sebastien Wiertz via Flickr

Excelente artículo crack!
Me mola que menciones a Etsy, ese sitio es genial y justo fue uno de sus fundadores quien me enseño a programar, Jared Tarbell (http://www.etsy.com/people/jared?ref=pr_profile).
Cómo andas macho? aún enganchado al café?
Hola ilustre.
La gente de Etsy son más que buenos además lo suficientemente humildes y generosos como para compartir esa pifia.
Buscando información sobre esa forma de hacer scroll es lo más interesante que he encontrado.
Sigo felizmente enganchado al café cuando quieras nos tomamos uno.
Pingback: Scroll Infitio, sí o no