Problemas del minimalismo como estilo.
Ahora una versión crítica del minimalismo
El minimalismo aplicado a la experiencia de usuario presenta al menos dos problemas. El primero es que, el minimalismo —incluso la simplicidad— no es un enfoque que se pueda aplicar de forma sistemática a todos los problemas de diseño. En segundo lugar, como estilo visual, el minimalismo puede convertirse en un recurso facilón, una receta, fácil de aplicar y que acaba produciendo interfaces clónicas.
1. El mito de la neutralidad
La neutralidad a menudo se presenta como una justificación de los méritos de la estética minimalista.
Uno de los primeros discursos a favor de la neutralidad fue el ensayo de Beatrice Ward «La copa de cristal» (1932) que ayudó a crear el mito de la necesidad de un diseño neutral. Para la metáfora de la copa y el vino que anuncia el título del ensayo, el estilo personal sería una copa decorativa y la neutralidad una sencilla copa de cristal.

Beatrice Ward . (1932). The crystal globet. Londres .
Si bien el contexto del ensayo era la tipografía y el proceso de impresión de los años 20, se ha utilizado desde entonces para defender la neutralidad en diseño. El objetivo de esa supuesta neutralidad es que la mano del diseñador debe ser invisible para no interferir con el contenido.
Poco después, el estilo tipográfico internacional de los años 50 con su énfasis en la metodología racional, la precisión geométrica en la composición, la claridad y la sistematización también operó sobre el principio de la neutralidad. En los años 60 y 70 llegaría a la identidad corporativa y gubernamental.
Visto con perspectiva y hablando con precisión, el estilo suizo no es neutral —si es que lo fue alguna vez—. No existen tipos de letra o fotografías intrínsecamente neutrales, están determinados por el contexto histórico y la subjetividad de los que lo aplican.
El diseño no es más neutral que cualquier otro reflejo de la sociedad. Al separar determinado estilo gráfico de su contexto histórico hay peligro de generar el mito de una estética objetiva, pura y neutral. El propio Jan Tschichold, padre de la biblia de la nueva tipografía acabó renunciando a sus principios cuando encontró en ellos paralelismos con el fascismo.

Jan Tschichold . (1928). Die Neue Typographie. Berlín.
Volviendo al contexto histórico del ensayo de la Copa de cristal, Beatrice Ward trabajaba como gerente de publicidad para Monotype cuando se publicó el ensayo ,y claro, el tipo más legible del momento era el tipo Monotype. Realmente, Beatrice estaba haciendo muy bien su trabajo.
2. El minimalismo como estilo gráfico
La globalización ha facilitado la difusión y evolución del minimalismo gráfico, también ha provocado una homogeneización cultural, una mercantilización superficial del estilo, diluyendo las identidades culturales en favor de un estilo estándar global.
El minimalismo ya, como estilo visual, ha derivado con los años en una suerte de estética — y a veces un cliché algo fosilizada— que sirve para todo.
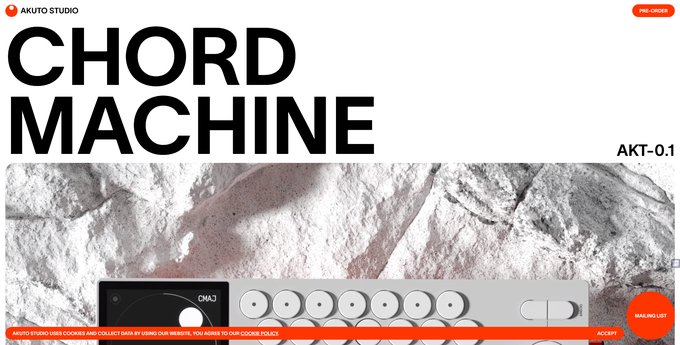
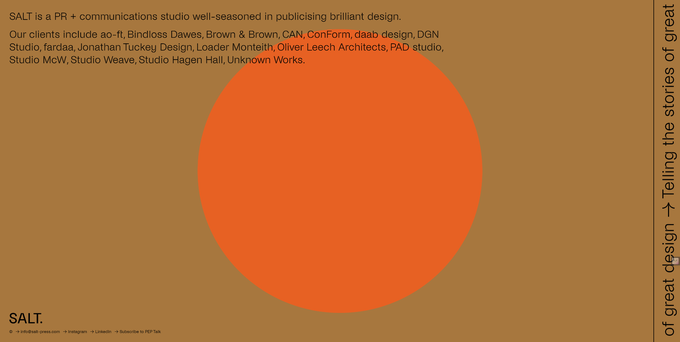
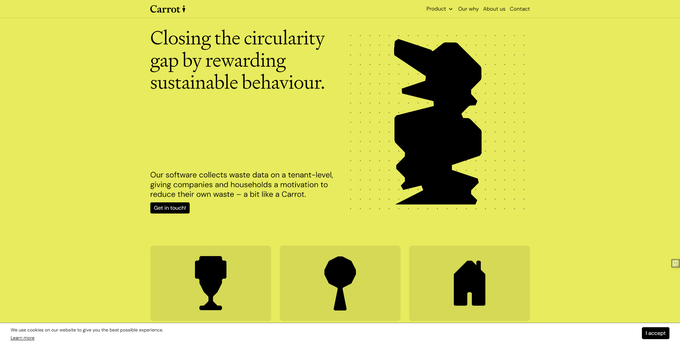
La receta básica, fiel a su origen y como manda la tradición se configura casi siempre con los mismos elementos. Empleo de una grid, tipo de letra sans serif (idealmente Helvética o Universe), colores planos y grandes dosis de espacio en blanco; por último se añaden algunas formas geométricas para darle algo de viveza.
Con esta receta es posible adaptarse a cualquier tipo de negocio: una start-up, una app, la tienda de la esquina, «repensar» la identidad visual de una empresa e incluso «reinventar» carteles de películas, portadas de discos y libros.
Algo convencional
El minimalismo de los años 60 debía su definición a que el contenido artístico era mínimo (no era arte o casi, era otra cosa), fue formulado como burla (también le pasó al constructivismo) y los propios artistas lo adoptaron con agrado. En el minimalismo como moda de diseño —tal vez vemos lo mismo— el diseñador adopta un estilo fácil en el que entra todo, todo es limpio todo es elegante… y todo es igual.
Cuando realizas una búsqueda en Google que muestra que también es un modelo de alimentación, de limpieza y organización, de consumo, de forma de vestir y de uso responsable de redes sociales. Encuentras un montón de consejos sobre cómo incorporar esta fórmula a diferentes aspectos y se convierte en algo más grande, es un estilo de vida.
Características comunes
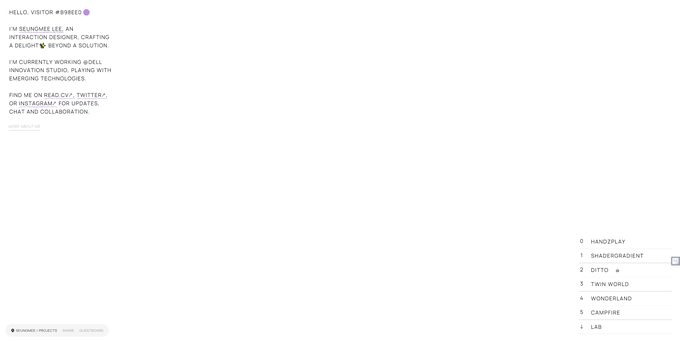
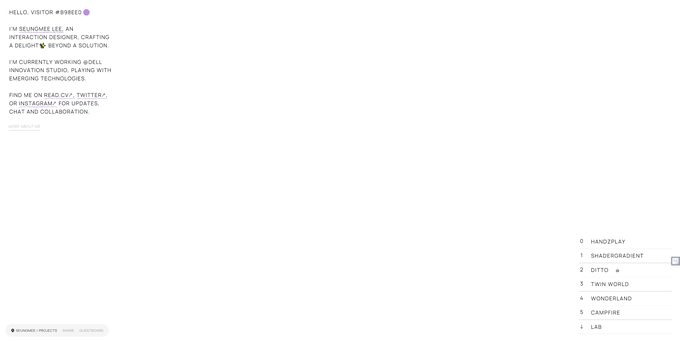
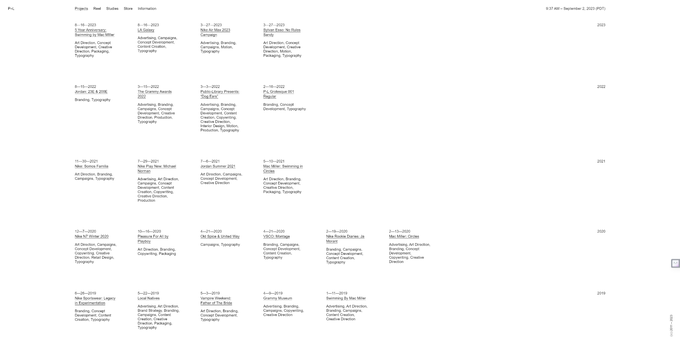
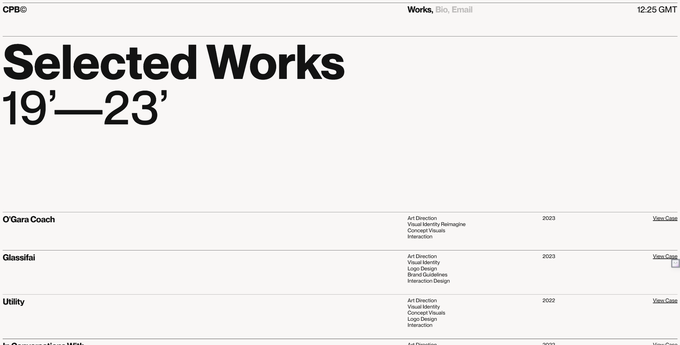
Cíclicamente aparecen recopilaciones de guías de estilos o recopilaciones de tendencias en diseño web. Generalmente el minimalismo aparece de una u otra forma.
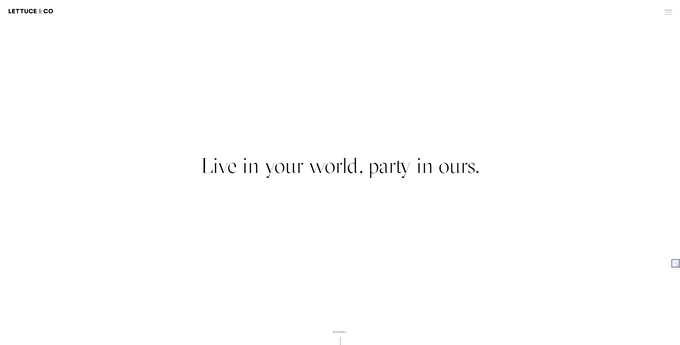
Hay un estilo minimalista que se ha convertido con el tiempo en un patrón característico de la web, fácil de ejecutar… como una receta.
Desglosándolo las siguientes características son propias del estilo minimalista:
1) Restricción de elementos de la interfaz de usuario: iconos, enlaces visibles, relieves, menús, gráficos…


2) Espacio negativo abundante para organizar elementos e incluso como efecto estético.


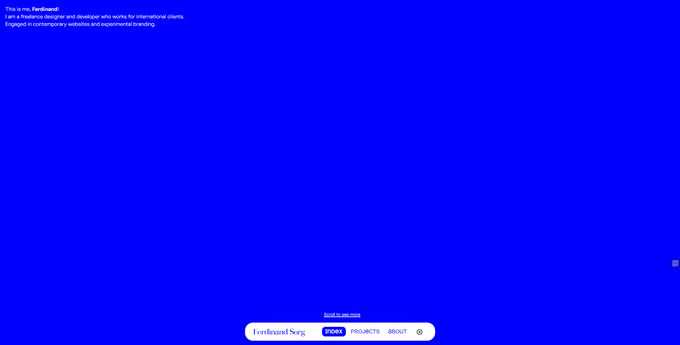
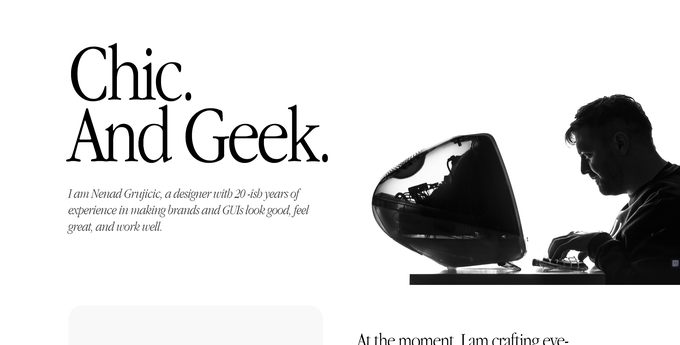
3) Paleta de colores limitada e incluso un solo color con una paleta monocromática, es muy frecuente el uso de blanco y negro y escala de grises.


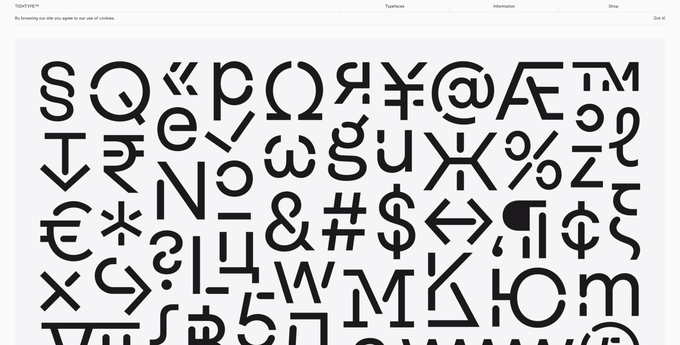
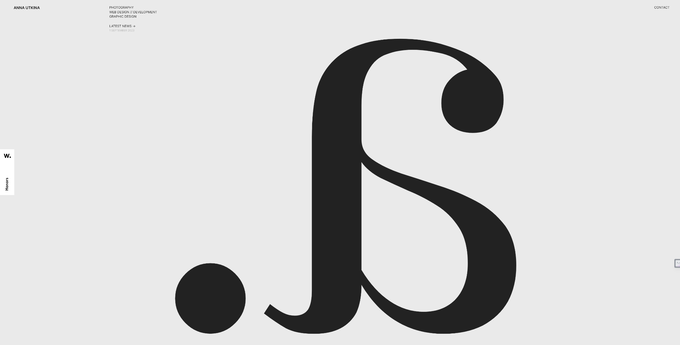
4) Tipografía dramática que siendo un elemento limitado consigue dar énfasis al texto, a veces también se emplean números y negrita para reforzar el impacto del texto.


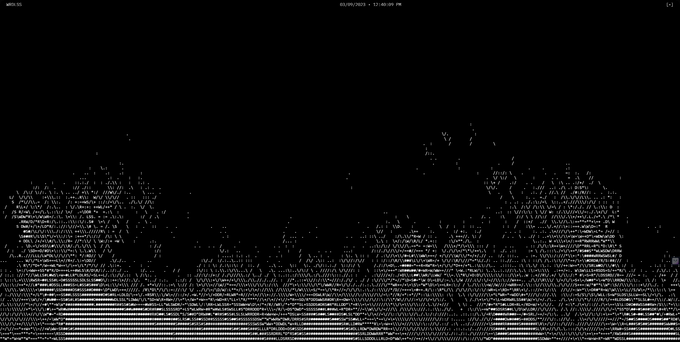
5) Empleo de formas y patrones simples, muchas veces como reducción de otros elementos a lo más esencial.

https://alessandrobulegato.it/

6) Contraste entre fondo y forma como estrategia para enfatizar elementos.


7) Grid para estructurar el contenido.


El opuesto del estilo minimalista
¿Es el minimalismo un estilo todoterreno, seguro, y que no desentona nunca? Perezoso, aburrido, repetitivo, corporativo, impersonal, fácil, convencional, básico, no creativo y esterilizante. Son calificativos que representan lo peor del minimalismo.
Las tendencias web no son perfectas, no sirven igual para todos los sitios ni en los mismos contextos, ni durante todo el tiempo. Un diseñador no necesita seguir las tendencias a ciegas, es necesario reflexionar y valorar cuando una tendencia es más adecuada que otra.
Repasando la historia del diseño del siglo XX, podemos ver dos tendencias estéticas opuestas entre las que se ha balanceado el péndulo del estilo: minimalismo y maximalismo. Quizás es un poco general, vale, pero sirve para predecir cambios de tendencias.
Si bien el minimalismo ha sido la tendencia dominante la segunda década del siglo y en el inicio de la tercera y lo mismo que el diseño plano tomo el control del minimalismo, en algún momento veremos otro movimiento generalizado, algunos especulan que será el maximalismo, el brutalismo, el diseño de Menphis … El tiempo dirá hacia donde se inclina esta vez la balanza del gusto colectivo.
3. El problema del minimalismo aplicado a la Experiencia de usuario

El minimalismo hollywoodiense de Steve Jobs: una taza de te, un estéreo, una lámpara Magnolia de Tiffany y una mansión vacía.

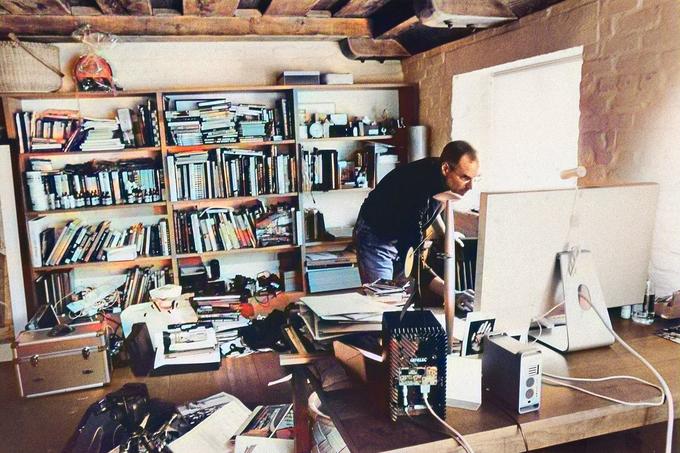
La poco minimalista oficina de Steve Jobs.
Aquí no hay magia. El minimalismo puede ser una experiencia visual agradable pero como elección estilística per se no tiene por que resolver la frustración de uso. No necesariamente lo hace usable —no— y no necesariamente lo simplifica —tampoco—.
Minimalista no es igual a usable
A octava heurística de usabilidad de Nielsen reza: “ diseño estético y minimalista ”, se formuló en 1994, como repasan en la consultora en ese momento no existía la tendencia de diseño minimalista como estética.
El lado positivo del minimalismo es que imita la cantidad de ruido en una interfaz y eso es útil cuando se eliminan los elementos que no soportan las tareas de usuario.
El lado negativo es que esa reducción de elementos puede desembocar en una densidad de información demasiado baja con poca capacidad para la búsqueda y el descubrimiento.
En el peor de los casos el minimalismo es meramente un estilo en el que se reproducen características minimalistas populares (números, grids, círculos…) sin comprender como la reducción de ruido puede mejorar la experiencia de usuario.
Un diseño limpio con una buena jerarquía visual no tiene por que ser minimalista, pero si, proporcionar una buena experiencia de usuario maximizando la señal frente al ruido.
Minimalismo y simplicidad
Eh palabras de Tim Brown “el minimalismo es un estilo, una reacción a la complejidad, mientras que la simplicidad se basa en la comprensión de lo complejo. El minimalismo es solo superficial. La simplicidad proviene de la comprensión de toda la experiencia y requiere una profunda apreciación de cómo funcionan las cosas para que sean lo suficientemente simples.”
Reducir elementos puede suponer mas carga cognitiva y en el fondo mayor complejidad. Por ejemplo iconos sin etiquetar, botones que no parecen botones y metáforas incomprensibles son ejemplos de reducciones que no funcionan.
Cuando el objetivo es meramente superficial se puede lograr una apariencia simple pero conlleva una complejidad oculta. La complejidad y la simplicidad tienen que ver mas con la relación entre características y como se muestran que con la mera supresión de elementos. La simplicidad en una interfaz no se define por verdades universales, debe ser el resultado de un proceso de investigación y diseño descubierto desde la complejidad inicial.
Referencias
- Articles C-A-S-T – Lussu File 2: Wines and Goblets
- Blazetype – Neutrality in Design is an Illusion
- Blazetype – Neutrality in Design is an Illusion
- Business2Community – When Less is More: The Power of Minimalism in UX Design
- Daily Targum – Modern Minimalism Isn’t Actually Minimalistic
- IDEO – Simple or Minimal
- Eye on Design AIGA – Graphic Designers Have Always Loved Minimalism But at What Cost?
- Jarrett Fuller – Neutrality
- Ronan Sprake – Simplicity vs Minimalism
- Monotype – Just How Neutral is Helvetica?
- The Guardian – Minimalism Conspicuous Consumption Class
- Toptal – Maximalist Design
- UX Design – Simple or Minimal Design: It Doesn’t Matter While It’s Elegant
- UX Myths – Myth 34: Simplicity & Minimalism
- UCreative – Minimalism Simplicity Difference
- Eleken – UI/UX Trends
- Photo by Javid Hashimov from Pexels
- Historia del Diseño Gráfico – Philip Meggs
- Living with Complexity – Donald Norman
- Minimalism: Simplicity in Interaction by Hartmut Obendorf
- MNM Diseño Gráfico Minimalista – Colección
