De Tufte a la generación Z.
El término minimalismo empleado para identificar rasgos comunes en una serie de obras escultóricas y pictóricas gestadas en el Nueva York de los 60, pronto extendió su influencia a todo lo demás: la música, la literatura, la danza, la arquitectura… Su repercusión en el diseño de interfaces puede rastrearse desde principios de los años 80.
Los sistemas interactivos desde sus inicios tomaron prestado de las artes visuales este sentido de la reducción y adoptaron estrategias minimalistas con el objetivo de dominar la complejidad . Es posible establecer una línea cronológica de enfoques que se desarrollan dentro del paraguas de lo que hoy constituye la experiencia de usuario.
Tufte y la relacion datos tinta

“El poder corrompe, PowerPoint corrompe absolutamente” -Edward Tufte
Este defensor del minimalismo en la representación gráfica de datos propuso el concepto de relación Datos-Tinta en su libro de 1983, The Visual Display of Quantitative Data; donde declaraba: «Por encima de todo lo demas, muestre los datos«.
Establecía la siguiente fórmula: Relación datos-tinta = Tinta informativa / Tinta total
Los buenos gráficos deberían incluir solo tinta informativa. La tinta que no es informativa atrae la atención sobre elementos irrelevantes y debe ser eliminada.
Las reglas de oro de Shneiderman

El profesor en el Laboratorio de interacción humano-computadora de la Universidad de Maryland Ben Shneiderman formuló en 1987 sus reglas de oro para el diseño de interfaces.
Los antecendentes: Smith y Mosier
Estas 8 reglas, que tienen antecedentes en las directrices para el diseño de software de interfaz de usuario de Smith y Mosier del año anterior. En 1986 estos autores recopilaron la que es de manera oficial la guía de interfaz de software mas antigua —atención— 944 directrices en un informe de 478 paginas. Desarrolladas en origen para aplicaciones en el sector militar y aeroespacial y después muy influyentes en el software corporativo y personal de Apple, Microsoft en los 80.
Las 8 reglas de oro
En las 8 reglas de oro el interés reduccionista es evidente pero además muestran un claro interés por el minimalismo, particularmente en las reglas primera, segunda y octava.
Primera: Esfuércese por la coherencia. La limitación y repetición de elementos gráficos e interacciones hace la interfaz predecible y mas fácil de utilizar.
Segunda: Permita que los usuarios frecuentes usen accesos directos. Los accesos directos permiten reducir el numero de interacciones, los emplea el usuario a medida que adquiere mas experiencia optimizando su flujo de trabajo.
Octava: Reducir la carga de memoria a corto plazo. Dato que la memora a corto plazo es limitada. Las interfaces deben ser lo más simples posible con la jerarquía de información adecuada y eligiendo el reconocimiento sobre el recuerdo.
Carrol y el minimalismo en la documentación técnica

El enfoque minimalista de la documentación técnica de John Carroll, formulado en The Nurnberg Funnel (1990) defiende la reducción del material de aprendizaje.
Para este enfoque la documentación larga obstruye el aprendizaje (hay demasiados elementos redundantes que intentan explicar todo) y debe reducirse en favor de fragmentos cortos orientados a tareas.
El soporte documental solo hace falta cuando el usuario no logra un objetivo establecido con las herramientas de las que dispone.
Es un enfoque orientado a los usuarios que aprenden y no a los desarrolladores del sistema que buscan hacer un registro exhaustivo de toda la funcionalidad del programa.
Nielsen y el minimalismo como principio heurístico
Las interfaces no deben contener información que sea irrelevante o que rara vez se necesite. Cada unidad adicional de información en una interfaz compite con las unidades de información relevantes y disminuye su visibilidad relativa.»
Jackob Nielsen
Así lo formulaba en 1995 en uno de sus 10 principios heurísticos de Usabilidad definía las intefaces usables como «estéticas y minimalistas».
Como aclaran en la propia consultora esta formulación no implicaba la estética minimalista como el estilo de diseño de moda característico en gráfica, web y APP .
El sentido en el que fue formulada originalmente quería expresar que un diseño minimalista es aquel que reduce la cantidad de «ruido» en una interfaz de forma que enfatiza la información útil al usuario, el objetivo es por tanto simplificar las interfaces eliminando los aspectos innecesarios o contenidos que no soportan las tareas del usuario.
Google y las interfaces minimalistas
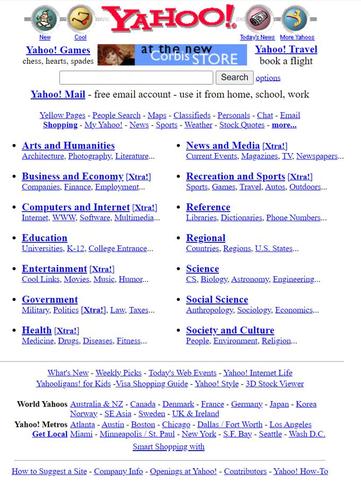
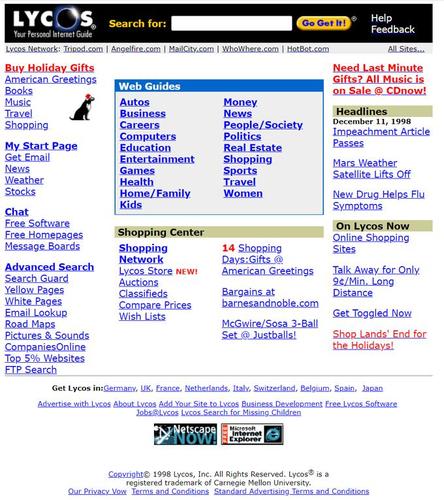
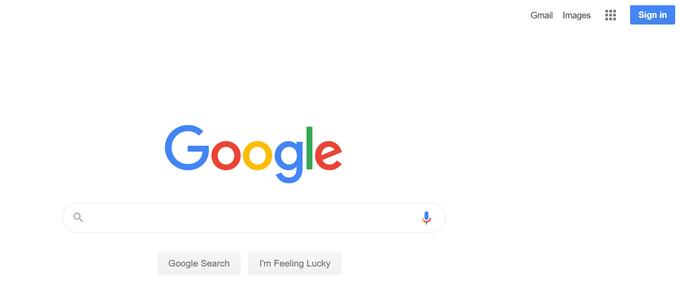
Desde sus inicios en 1998 Google abrazó el minimalismo especializándose en ser solo un buscador. Esa fue su ventaja competitiva con los portales de la época: Infoseek, Lycos, Ask o Yahoo, que eran generalistas. Estos portales además de ofrecer un motor de búsqueda también facilitaban gran cantidad de información al llenar la página de inicio de enlaces a diferentes contenidos (organizados en directorios con multitud de enlaces jerarquizados).

Interfaz de Google en 1998

Interfaz de yahoo en 1998

Interfaz de Lycos en 1998
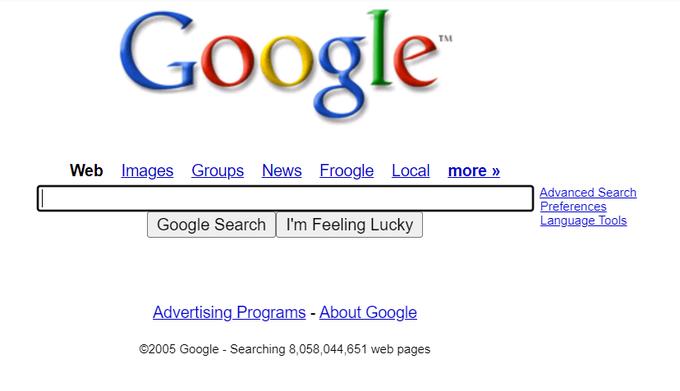
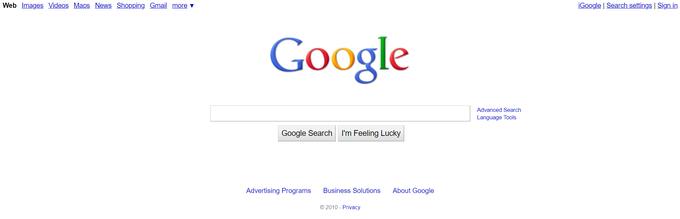
Ese enfoque reductivo inicial ganó fuerza con los años despojándose de los pocos añadidos que existían. En la pagina de Google, solo podías hacer una cosa y era buscar.

Google en 2005

Google en 2010

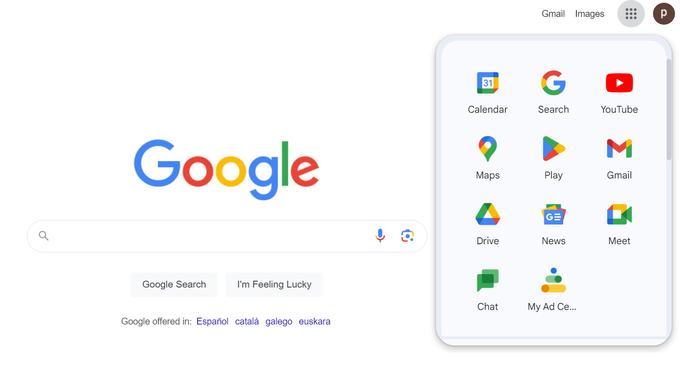
Google en 2020
A día de hoy en esencia es igual. Si quieres acceder al resto de funciones que ofrece Google: Calendario, mapas, Reuniones, Correo, Noticias, Chat, Youtube… tendrás que ir a otro lugar para usarlas, están escondidas en un menú desplegable indicado por un icono tipo Candy Box en la esquina superior derecha. Apuesto a que mucha gente no los ha usado nunca y para acceder a ellos emplea el propio buscador.

El enfoque minimalista también también lo utilizaron en los anuncios , los integraban en el contenido como enlaces y solo era posible diferenciarlos por su situación un poco alejada del contenido y el fondo de color. De esta manera los convirtieron en un estilo de anunciar reconocible y característica de la marca. Con esta estrategia de UX sorteaban la ceguera a los banners de la publicidad tradicional. Anuncios minimalistas que parecían contenido. De ahí el éxito de su modelo.
El minimalismo de Apple
“El buen diseño es el menor diseño posible” -Dieter Rams
Apple ha hecho del minimalismo una estrategia comercial ganadora. Cuando adquieres cualquiera de sus productos también compras su característico —e imitado con el tiempo, hola Xiaomi, hola Huawei— lenguaje visual que ha convertido a la marca en la mas influyente del diseño moderno.
A partir del 2001 con el lanzamiento del iPod los diseños de Apple dejaron atrás las transparencias y los colores divertidos en aras del aluminio, el blanco brillante y las formas estilizadas y minimalistas. Con una clara inspiración en el trabajo de Dieter Rams, Jhon Ive y su equipo llevaron a cabo una serie de reconocidos diseños: iPod(2001), iPhone (2007), MacBook Air (2008), iPad(2010 ), iOS 7 ( 2013), Apple Watch (2014).
Dieter Rams vinculado a la escuela de Ulm conecta a su vez con la tradición del reduccionismo abstracto europeo.

Dieter Rams en 2010

Jonathan Ive en 2010
Steve Jobs y el diseño
Jobs estaba obsesionado con el diseño y el estilo, los conectaba con la filosofía Zen y el minimalismo. Fue discípulo de la escuela Soto de Zen japonés, bajo las enseñanzas de Kobun Otogawa que fue su mentor durante muchos años.

Steve Jobs entusiasmando al mundo en 2010
A pesar de su enfoque visual minimalista de los productos, Jobs enfatizó que el diseño no era mera estética sino el núcleo del producto. En palabras del propio Jobs “En el vocabulario de la mayoría de las personas, diseño significa revestimiento. Es decoración de interiores. Es la tela de las cortinas o del sofá pero para mí, nada podría estar más lejos del significado del diseño.»
Minimalista pero no aburrido. Ante todo Jobs era un gran vendedor, buscaba energía y originalidad. Su interés por el minimalismo integral no hizo que los productos resultasen estériles visualmente. Fue la alianza entre Jobs e Ive lo que produjo magia pura en la que resonaba la simplicidad de la Bauhaus y la elegancia de Dietter Rams.
Grupo de diseño industrial de Apple y el lenguaje de Jony Ive
Apple ha externalizado la tecnología muchas veces pero el diseño se desarrolla dentro. Podría decirse que muchas veces ha sido mas una empresa de diseño que de tecnología.
El grupo de diseño industrial de Apple estuvo presente en la compañía desde 1977 con el objetivo de controlar internamente el diseño de los productos haciéndolo más eficiente y permitiendo además mantener en secreto los proyectos futuros.
Sintetizando… por el grupo pasaron notables diseñadores como Jerry Manock y Hartmut Esslinger (y su lenguaje de diseño blancanieves) De todos es Jony Ive el que ha dejado un legado mas influente y reconocible: el iPod, el iPhone, el MacBook y otros fueron fruto de una estrecha colaboración entre Jobs e Ive.
El lenguaje de Ive es reconocible por su orientación mimalista y su influencia de la Bauhaus y especialmente ha reconocido públicamente su admiración por Dietter Rams cuyos diseños funcionalistas y minimalistas para Braum algunos han querido ver una fuerte conexión con los productos de Apple.

Braun T3 pocket radio (1958) [Izquierda] y Apple ipod (2001) [Derecha]

Braun LE1 speaker (1959) [Izquierda] y Apple IMAC (2007) [Derecha]

Braun ET44 (1977) [Izquierda] y Apple Calc APP (2007) [Derecha]
El caso del Ipod Suffle
Un ejemplo claro de reducción minimalista de Apple es la forma en la que abordaron el diseño del iPod Suffle (2005).
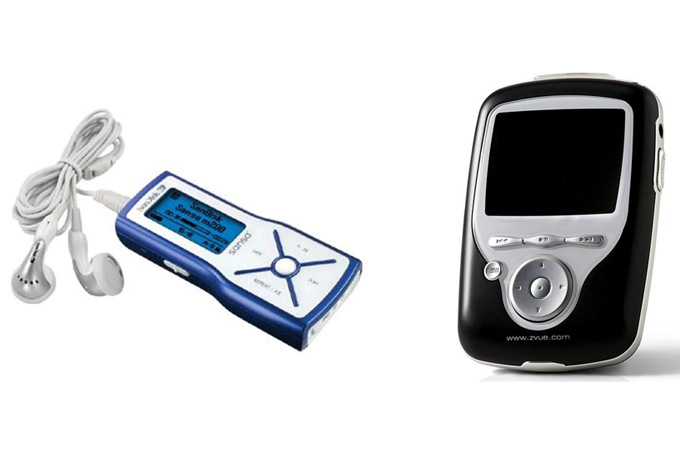
Frente a reproductores de música convencionales con un montón de funciones (como el Handheld Media – ZVUE o el SanDisk Sansa), el diseño del iPod buscaba pocas funciones en un control que además era sorprendentemente sencillo y novedoso —inspirado tal vez como aparece arriba en un diseño de Rams—. Buscaba que cada elemento táctil estuviese solo asociado a una función.

SanDisk Sansa m200 (2005) [Izquierda] y ZVUE Personal Media Player (2005) [Derecha]

iPod Suffle (2005)
A primera vista ofrecía un producto mucho mas simple que sus competidores. Su interfaz únicamente permitía saltar entre canciones y manipular el audio. Realmente el hardware interno si que era capaz de más funciones (grabar, radio …) pero la supresión minimalista vendida como genialidad —con una fantástica campaña de publicidad— generó un éxito de ventas que influyo poderosamente en el lenguaje de diseño de la compañía.
¿Qué pasaba con el resto de funciones que se usaban menos pero no dejaban de ser necesarias? Inteligentemente algunas de estas funciones pasaron al software del ordenador. Esta gestión minimalista del diseño consiguió un producto muy ligero y diferente que resultó un éxito.
La estrategia reduccionista de Facebook
La estrategia inicial de Facebook también se puede entender desde el punto de vista de la reducción.
Lanzado en 2004 el principal competidor de Facebook era MySpace creado un año antes y que fue la primera gran plataforma de redes sociales (en 2006 MySpace fue más visitado que Google).

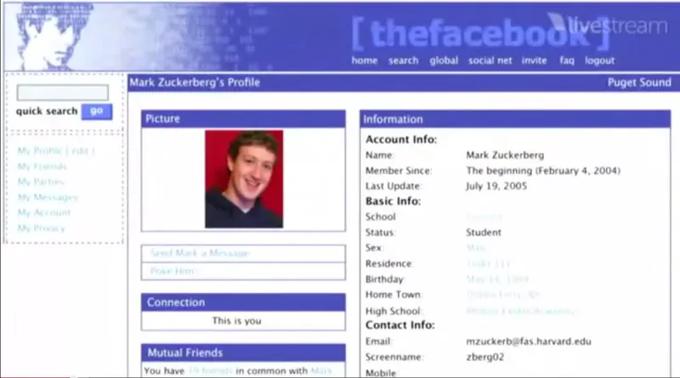
Facebook en 2005

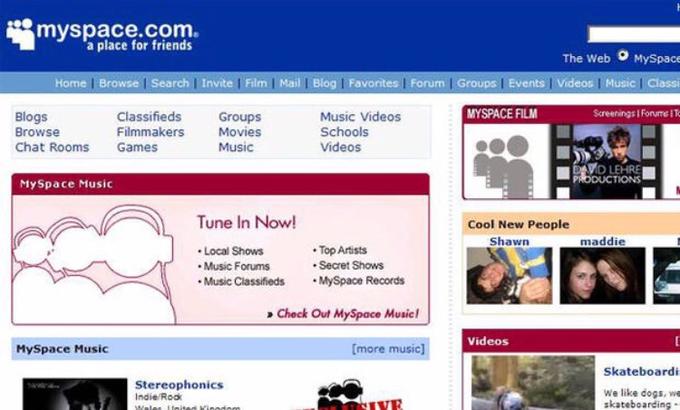
Myspace en 2005
MySpace permitía personalizarlo todo pero necesitabas aprender HML y CSS, también tenias que escoger un nick, entender además como funcionaba la plataforma y ser algo imaginativo para diferenciarte.
Facebook fue la primera red que te animaba a usar tu nombre real, se centraba en relaciones personales reales con los datos básicos y lo hacia muy bien. Ofrecía un diseño mínimo no configurable que funcionaba de manera similar a un currículum , solo tenias que subir una foto con sus datos reales, una vez que los usuarios asumieron que no era ningún riesgo y resultaba fácil conectar con sus amigos estaba todo hecho. Dejaba atrás la necesidad de crear un yo alternativo.
En 2009 ya había superado a Myspace.
El formato reducido: Twitter, Tick Tock e Instagram
Llevando el minimalismo al formato en si, estas 3 aplicaciones son un ejemplo de que es lo importante para los usuarios —al menos para los que las usan—.
Twitter lanzado en 2006 ofrecía a los usuarios expresarse en mensajes cortos «Tweets» de 140 caracteres. El formato era simple, una cascada de datos con opción publica o restringida , evita los problemas de privacidad de Facebook y hace mucho mas fácil compartir la información que con un blog (que es un formato mas parecido a Myspace)
Instagram se lanzó en 2010 y se centraba en las imágenes, simplemente: agregar fotos, comentar y dar me gusta.
Tick Tok hizo el equivalente para el formato vídeo.
El diseño responsive
A medida que más y más visitantes de un sitio web accedían desde dispositivos móviles era cada vez mas importante poder adaptarse de forma fluida a diferentes resoluciones de pantalla.
En 2010 Ethan Marcotte creó un nuevo enfoque de diseño web llamado diseño web responsive. Esto introdujo una forma diferente de usar HTML y CSS y que visualmente impondría una restricción más minimalista, tenía que tener menos cosas para adaptarse a todos los formatos.
La adaptación que permitía a los diferentes dispositivos obligaba a simplificar las páginas. Con esta restricción los degradados , texturas y sombras pasaron a un segundo plano facilitando en breve el auge de un estilo plano que se consolida globalmente en pocos años.
Windows y el diseño metro
Al tratar de competir con el extremadamente popular iPod de Apple, Microsoft lanzó el reproductor multimedia Zune a fines de 2006.

Zune en 2006
Con Zune llegó un estilo de diseño —en la tradición del estilo tipográfico internacional— que se centró en la tipografía sans seriff en minúsculas, iconos simplificados, ausencia de desorden, mayor proporción de espacio para el chrome , formas geométricas simplificadas y las imágenes de fondo (las imágenes se mostraban según la canción o el contenido cargado).
Cuando Microsoft lanzó Windows Phone 7 en octubre de 2010, tomó lo que la compañía aprendió del diseño de Zune y lo aplicó y más a la apariencia de Windows Phone 7.
Windows bautizó el diseño como Metro (aunque posteriormente lo cambiaría por Lenguaje de diseño Microsoft por problemas con marcas registradas) y lo introdujo en su sistema operativo Windows 8, manteniendo una cuadrícula estricta de bloques de contenido, bordes nítidos, colores brillantes, tipografía sans-serif e imágenes de fondo. Este estilo fue precursor de lo que después de conocería como diseño plano.
Diseño plano
Con el precedente del diseño Metro de Microsoft mas las posibilidades del diseño responsive, la aparición del diseño plano fue la evolución lógica hacia un lenguaje minimalista.
Fue tan fuerte la tendencia que en un par de años cambiaba el aspecto de la web, todos los sitios se volvían planos, hasta los logotipos se aplanaban .
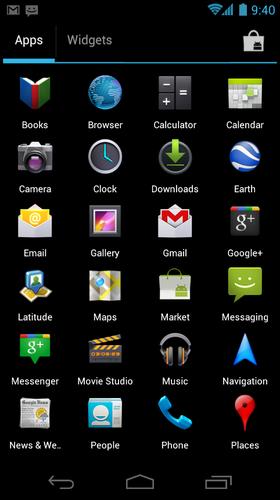
Android también se adapto a la tendencia con su versión 4.0 «Ice Cream Sandwich» en 2011 , iOS se volvió completamente plano en su versión iOS7 (2013)

Android 4.0 Ice Cream Sandwich (2011)
Las raíces del diseño plano suelen buscarse en las tendencias reduccionistas del: el estilo suizo, el modernismo y la Bauhaus.
Las características básicas y destacadas del diseño plano incluyen:
- Simplicidad de formas y elementos.
- Minimalismo.
- Funcionalidad.
- Tipografía en negrita y muy legible.
- Jerarquía visual clara y estricta.
- Aplicación reflexiva de colores brillantes y contrastes que apoyan la percepción visual rápida.
- Omisión de texturas, degradados y formas complejas
- Empleo de cuadrículas, enfoque geométrico y equilibrio visual.
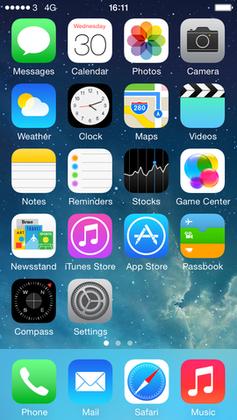
En el verano de 2013 Apple abandonaba el tradicional diseño seukopmorfico tan bien resuelto en sus interfaces orientándose a un diseño visual mas plano y minimalista acorde con las tendencias del momento con el lanzamiento de iOS 7. Y el diseño plano explotó poco después de eso.

iOS7.1 (2013)
En 2014 debuta finalmente Material Design, el lenguaje de diseño desarrollado por Google . La estética de este lenguaje sigue también una orientación plana y minimalista.

Material Design Google (2014)
Referencias
- How the Concept of Minimalism in Web Design Came About and Why It Stayed
- Google, Minimalism, and $150 Billion – Becoming Minimalist
- Web Design History – Canva
- How to Innovate Like Apple – CBS News
- Guidelines-Based Review – Edutech Wiki
- Apple Inc. Design Motifs – Wikipedia
- Apple Industrial Design Group – Wikipedia
- Flat Design – Wikipedia
- Google Logo Design – Inkbot Design
- The Truth About Google’s So-Called Simplicity – JND
- Evolution of Web Development and Web Design 1990-2019
- Minimalism in Web Design: Past and Future
- A Nostalgic Journey Through the Evolution of Web Design
- Swiss Design – Vanseo Design
- Web Design History Tour – PDF
- Swiss Styles: Alpine to Minimalist
- Aesthetic and Minimalist Design – NNGroup
- Aesthetic-Usability Effect – NNGroup
- Characteristics of Minimalism – NNGroup
- Roots of Minimalism in Web Design – NNGroup
- The History of Website Design – SMA Marketing
- History of Google Search – Version Museum
- History of Google Search – Version Museum
- Design Evolution Digital 1990-Today (Multilingual)
- Minimalism: Simplicity in Interaction by Hartmut Obendorf
- Steve Jobs Headshot 2010 – Wikimedia Commons
- Android 4.0 Highlights – Developer Android
- Designer Dieter Rams – Wikipedia
- Edward Tufte – Cropped – Wikipedia
- IOS 7.1 Homescreen – Wikipedia
- Jonathan Ive (OTRS) – Wikipedia
- Revain Storage Image
- Amazon Image – 51BEKE8DTRL
- Zune80 and 4 – Wikimedia Commons
- Sandisk Sansa m230 Digital Player Flash 512 MB Blue – CNET
- Material Design 2014 – Web Design Museum

