Los antipatrones de diseño son una forma fácil y eficaz de detectar y prevenir problemas.
Los antipatrones de diseño son una forma fácil y eficaz de detectar y prevenir problemas comunes en el desarrollo de apps, aquí se resumen los más importantes
Diseño de interacción: patrones, antipatrones y patrones oscuros
Como opuestos a los patrones de diseño existen los antipatrones de diseño. En términos generales (porque se aplican a muchos campos) se definen como una respuesta común a un problema recurrente que suele ser ineficaz y además perjudicial. En definitiva, es una mala práctica basada en malos ejemplos.
El término, acuñado en 1995 por Andrew Koenig inspirado por el libro Patrones de diseño inspirado a su vez en la obra de Christoper Alexander especialmente The Timelees Way of Building.
En diseño de interacción existe otro concepto relacionado que son los patrones oscuros (Dark Patterns) que en este caso son un tipo concreto de patrones de diseño que funcionan bien pero con un propósito más turbio: engañar al usuario, frecuentemente en procesos de compra o suscripciones.
El formato de los antipatrones se ha ido popularizando con las tabletas y smartphones; en realidad la mayoría de estos antipatrones hace algunos años se les habría catalogado como problemas de Usabilidad básicos que saldrían a relucir en una evaluación heurística.
Antipatrones generales

Theresa Neil en su manual Mobile Design Pattern Gallery, define los siguientes antipatrones generales para IOS, Android y Windows Mobile.
Nuevas ideas
A menudo nuevos diseñadores prueban ideas que pretenden ser creativas, novedosas e innovadoras. Pero la mayor parte del tiempo los diseños son simplemente malos y difíciles de entender y usar.

NBC y su menu
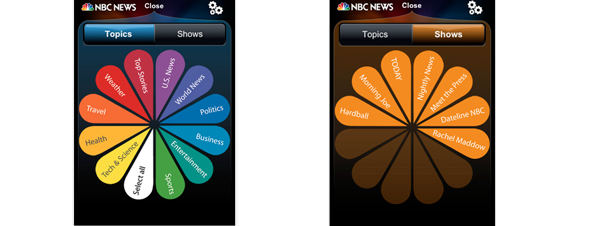
Un ejemplo seria el menú de navegación de la (antigua) app de NBC NEWS
Emplear un menú de navegación basándose en el isotipo del logo del sitio es un cúmulo de malas prácticas.
- Se sitúa en un lugar no estándar, por tanto es más difícil de reconocer como menú
- El texto esta rotado con lo que es más difícil de leer
- Tiene demasiados colores, el resultado es confuso y además afecta a la legibilidad
Complejidad innecesaria
La simplicidad siempre es importante aunque implique sacrificar novedad. Uno de los grandes diferenciadores entre una buena experiencia de usuario y una mala es la eficiencia que permite hacer más con menos.
Desajustes con las metáforas
Resultan de escoger las metáforas de interfaz inadecuadas, pueden ser a un nivel bajo con un control o un icono que se utiliza de forma inadecuada o o nivel alto donde el modelo mental no coincide con el del usuario.
Cajas idiotas
Forzar diálogos que resultan molestos e interrumpen el flujo de trabajo con el usuario: servicios de localización valoraciones de la app…
Chart Junk
Gráficos basura, concepto de Tufte que se aplica a todos los elementos visuales en cuadros y gráficos que no son necesarios para comprender la información representada pero que acaban distrayendo al espectador.
Océano de botones
Cuando existen infinidad de botones con las mismas características visuales diseminadas por la pantalla, desbordando las propias barras de herramientas sin mantener ninguna jerarquía aparente.
Sign-Up/Sign-In
Cualquier cosa que haga más lento el tiempo entre que los usuario bajan tu app y pueden empezar a usarla es malo. Procesos largos de registro son nefastos.
En esos casos resulta mejor no forzar el registro hasta que el cliente demande algo para lo que realmente necesite estar registrado, por ejemplo compartir información con otro dispositivo y aun así en los casos de registro se debe solicitar únicamente la información imprescindible.
Problemas entre plataformas
Un problema común es precipitarse en adaptar la plataforma iOS a Android (suele ser ese el orden) el resultado es que se vulneran las convenciones de diseño de la segunda plataforma.
Ya lo advierte Google en su guía de diseño «se corre el riesgo muy real de crear aplicaciones incompatibles».
Las recomendaciones de Luke Sleeman para migrar con éxito una aplicación de Android a IOS son las siguientes:
- Empezar por revisar la guía de diseño de Android.
- El estilo debe ofrecer la impresión de ser nativo de la plataforma de manera que los usuarios habituales la encuentren familiar.
- Asegure que el contenido HTML5 multiplataforma lo es realmente y la apariencia resulta apropiada para cada entorno
- Probar en varios dispositivos para cada plataforma es la única forma de asegurarse
En el resto de casos las propias guidelines de iOS y Windows Mobile son la mejor forma de asegurar que las adaptaciones se realizan de forma adecuada.
Antipatrones Android
Android Design Patterns

Greg Nudelman en su manual sobre patrones de diseño, recopila una serie de patrones específicos de Android pero fácilmente extrapolables a otras plataformas.
Omitir las eulas al instalar una app
Las eulas Funcionan en la misma mala dirección que los procesos de registro excesivos, agotan la paciencia del usuario.
Problemas en la opción de contacta con nosotros
Generalmente suelen existir problemas y la gente necesita un contacto para soporte. En este sentido números de teléfono no pulsables o formularios sin valores por defecto se convierten en un anti patrón.
Separar búsqueda y refinamiento
Se produce una experiencia frustrante cuando se separa la caja de búsqueda dos o más pulsaciones de los filtros de búsqueda.
Esto sucede porque en la mente de los usuarios la búsqueda es un proceso interactivo y la separación entre palabras filtros y opciones es muy pequeña, esperan encontrarlo todo junto para trabajar de forma simultánea.
Refliltrado cojo
Es común simplificar en exceso las opciones de refinamiento de una búsqueda ofreciendo únicamente una opción o dos. Es un planteamiento incorrecto la experiencia indica que la gente quiere hacer más cosas con el movil no menos.
Ignorar la visibilidad de estado del sistema
En un dispositivo pequeño se cometen muchos errores de introducción de datos, el problema se produce cuando se realiza una autocorrección de los mismos sin informar al usuario.
Falta de eficiencia en la interfaz
Por ejemplo al mostrar una tabla con resultados 0 como un error cuando no lo es. Es un problema común en aplicaciones que no dedican tiempo a diseñar pantallas informativas de resultados cero y optan erróneamente por culpar al usuario indicando que es un error.
Controles inútiles
Se trata de ofrecer acciones cuando no están disponibles. Es por ejemplo muy frecuente en una interfaz de cero resultados (como en el caso anterior) ofrecer los mismos controles que si existiesen resultados.
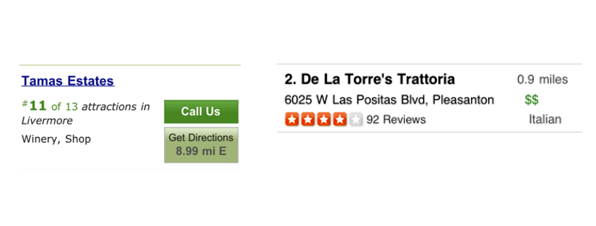
Pogosticking

el primer ejemploTripAdvisor lo resuelve mal, el segundo lo hace mejor Yelp
Es una herencia de las grandes pantallas de escritorio, hace referencia a los saltos entre un listado de resultados y la ficha de detalle.
En dispositivos móviles esta situación se vuelve incomoda. Añadir elementos clave a los ítems del listado que faciliten la toma de decisiones en este si acudir a la ficha evita en gran medida el efecto de estar «dando saltos»
Múltiples áreas destacadas
Es uno de los errores más comunes, sucede cuando hay más de un tipo de resultados destacados, lo que sucede es que cuando se quieren destacar demasiadas cosas, al final se igualan y no destaca nada.
Patrones del equipo de desarrolladores de Google
Estos antipatrones publicados inicialmente en el canal Desarrolladores de Android de You Tube son los más concretos y los más específicos de plataforma de todos los mencionados.
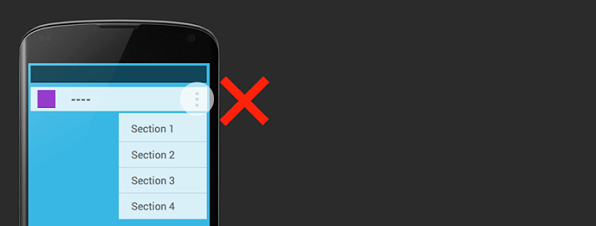
Navegación en el overflow

El overflow del action bar es para acciones secundarias no para la navegación.
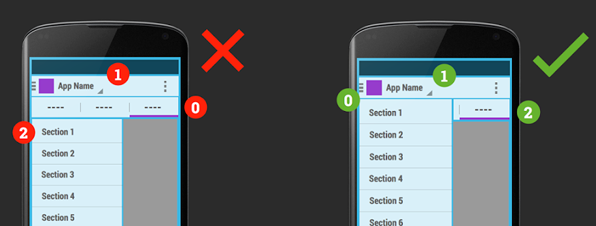
Jerarquía de navegación errónea

Los patrones de UI deberían representar las secciones con el nivel correcto en la jerarquía. Es decir por encima esta el drawer debajo la action bar y debajo las pestañas y no por ejemplo las pestañas por encima de la action bar y por encima del drawer
Pestañas que no deslizan
Debemos poder movernos entre pestañas en la dirección en la que deslizamos los contenidos.
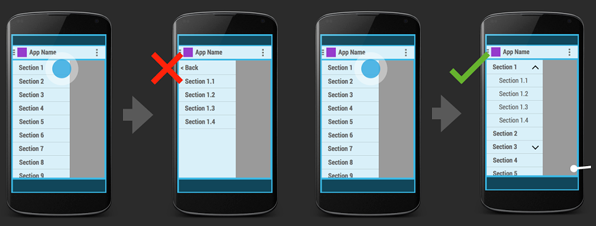
Pestañas profundas o persistentes
Las pestañas no deberían ser profundas, no permitir por tanto, navegación descendiente dentro de una pestaña ni pestañas persistentes.
Volver atravesando pestañas
Al desplazarnos por pestañas el botón de back conduce a la página anterior no a la pestaña anterior.
Volver atravesando el drawer
Al navegar por el drawer se resetea la pila del historia del botón de back es decir que no se almacena la navegación de las secciones precedentes al cambiar de sección.
Drawers con navegación profunda

No debe existir sub navegación en los drawer, si los niveles deben tener hijos lo harán anidados en el mismo draver no anidando drawers.
Malas transiciones en el drawer
Las pantallas seleccionadas en el drawer deberían tener el menú del drawer no un botón de back.
Nunca mostrar el botón de volver
El botón del drawer se mostrará solo en las pantallas a las que se pueda acceder por el drawer, en el resto el botón de volver.
Navegación del lado derecho

La navegación y las relaciones maestro detalle en Android se leen de izquierda a derecha. por tanto la posición adecuada es la izquierda.
Antipatrones iOS
En una recopilación del 2009 Ian Kennedy hablaba de 6 antipatrones para iOS. Lo mismo que en la mayoría de las anteriores recopilaciones son fácilmente extrapolables a otras plataformas.
Carteles y pantallas de bienvenida
Emplear pantallas de bienvenida es una pérdida de tiempo para el usuario, va en línea de los problemas con los login, eulas y similares.
Prestidigitación
No emplear la misma zona para diferentes funciones o funciones conflictivas. Relacionar el mismo gesto en pantalla con dos resultados distintos es abusar de la memoria del usuario.
APP como Os
Hay algunas opciones que ya realiza bien el propio OS no, los suplantes, YouTube para los videos y el navegador para navegar ya están bien.
El portero
Todas las pantallas que tengan un potencial inicio de sesión deben ofrecer un vínculo a la inscripción.
Fijar el listón muy alto
Es importante que la aplicación se degrade bien, considerar por ejemplo cortes en el acceso a la conexión, usuarios que no emplean las dos manos.
Lapso de memoria
Que la aplicación sea capaz de mantener el estado, es decir que el usuario pueda dar un paso atrás y volver donde estaba.
Secuestrar gestos
Hay gestos demasiado populares que no pueden ser redefinidos, deben ser respetados como estándares.
Zona de giro
No girar la pantalla por el mero gusto de hacerlo.
Sound off
No secuestrar el audio que se está reproduciendo. Si el usuario está escuchando música y la aplicación tiene sonido es mejor dar el control al usuario y que él decida si desea silenciar el sonido precedente, apagarlo o hacer una pausa.
Referencias
- http://darkpatterns.org/
- http://developer.android.com/design/index.html
- http://developer.android.com/design/patterns/pure-android.html
- https://developer.apple.com/library/ios/documentation/userexperience/conceptual/MobileHIG/index.html
- http://en.wikipedia.org/wiki/Andrew_Koenig_%28programmer%29
- http://en.wikipedia.org/wiki/Anti-pattern
- http://en.wikipedia.org/wiki/Design_Patterns
- http://everwas.com/2009/07/iphone-anti-patterns.html
- http://lukesleeman.com.au/ui-anti-patterns-in-porting-ios-apps-to-android/
- http://msdn.microsoft.com/en-us/library/bb158602.aspx
- https://plus.googleapis.com/photos/+NickButcher/albums/5981768132040708401
- http://webdesign.tutsplus.com/articles/the-world-of-ux-anti-patterns–webdesign-12198
- http://www.web2expo.com/webexsf2009/public/schedule/detail/7829
- Neil, Teresa (2012) Mobile Design Pattern Gallery: UI Patterns for iOS, Android and More. O’Reilly Media
- Nudelman, Greg (2013) Android Design Patterns: Interaction Design Solutions for Developers. Wiley
- Imagen principal de William Warby via Flickr

Pingback: e-commerce y usabilidad: errores típicos en etapa de análisis y planificación | UsabilityChefs
Pingback: Lista de todo lo que quisiste saber de UX #1