Modelos mentales, conceptuales y cognición distribuida con IA.
«El mundo es complejo y también lo deben ser nuestras herramientas. La complejidad es buena. La búsqueda de la simplicidad es errónea. Lo que la gente necesita son productos comprensibles.»
Donald Norman
1. Definir la complejidad
La palabra complejo procede del latín complexus, participio del verbo complecti (enlazar). Este verbo está formado con el prefijo con (junto) y el verbo plectere (volver, entrelazar, trenzar) . En definitiva se refiere a algo de estructura complicada y muy bien trenzado o entrelazado.
Muchas partes entrelazadas hacen mas difícil su comprensión como un todo y por tanto la falta de comprensión implica dificultad, por un lado para el usuario en tanto que capacidad de uso y por otro lado para el equipo de cara al desarrollo del producto.
2. Complejo vs complicado
Complejo y complicado son términos que con frecuencia se emplean indistintamente. De hecho si acudimos a la RAE, nos da definiciones parecidas.
complejo**, ja.**
(Del lat. complexus, part. pas. de complecti, enlazar).
1. adj. Que se compone de elementos diversos.
2. adj. complicado (‖ enmarañado, difícil).
3. m. Conjunto o unión de dos o más cosas.
complicado**, da.**
(Del part. de complicar).
1. adj. Enmarañado, de difícil comprensión.
2. adj. Compuesto de gran número de piezas.
3. adj. Dicho de una persona: Cuyo carácter y conducta no son fáciles de entender.
En una de sus acepciones posibles complejo es sinónimo de complicado pero no en las otras. Algo complejo no tiene por que ser complicado. En resumen, en el lenguaje común:
- Complicado es algo que es difícil de entender y de resolver pero no siempre tiene muchas partes
- Complejo es algo que tiene muchas partes interconectadas , pero no necesariamente es difícil de entender.
Complejidad y confusión

Donald Norman en su popular libro Living With Complexity utiliza complejo para describir el estado del mundo, las tareas que realizamos y las herramientas que empleamos y complicado (en su acepción de confuso) se emplea para definir el estado de la persona al intentar comprender el estado de las cosas.
Como dice el autor: «La tecnología moderna puede ser compleja, pero la complejidad en sí misma no es ni bueno ni malo: es la confusión lo que es malo. … El mal diseño no tiene excusa. El buen diseño puede ayudar a domar la complejidad, no haciendo las cosas menos complejas -porque la complejidad es necesaria- sino gestionando la complejidad. … El problema principal es la comprensión: las cosas que entendemos son ya no son complicadas, ya no es confuso»
3. Subjetividad: modelos mentales y modelos conceptuales
No podemos tener simplicidad y complejidad juntas.
Muchas veces necesitamos interfaces potentes con muchas opciones para hacer cosas difíciles de la manera mas sencilla pero al mismo tiempo queremos simplicidad. Es incompatible. Cuando hablamos de productos complejos el diseño debe orientarse a evitar la confusión de forma que cuando el usuario los entienda entonces le parezcan simples.
Nuestra percepción de un producto o servicio como simple o complejo tiene su base en el modelo conceptual que tenemos del mismo.
Los modelos conceptuales nos ayudan a transformar la realidad física compleja en modelos mentales viables y comprensibles.
¿Que es el modelo mental del usuario?
Un modelo mental se refiere las expectativas de una persona sobre cómo debe funcionar un sistema. Es por tanto subjetivo y se basa en las creencias del usuario, sobre como el sistema se va a comportar y conforme a eso planifica su interacción.
En términos prácticos refleja la predisposición con la que el usuario se va a enfrentar con nuestra interfaz.
¿Que es el modelo conceptual de la aplicación?
Un modelo conceptual en general es una explicación muy simplificada, de cómo funciona algo. A nivel concreto en nuestro campo, un modelo conceptual define todos los conceptos de interfaz que los usuarios deben comprender para usar un sistema.
Un buen ejemplo de eso sería cómo vemos los archivos y carpetas en nuestros dispositivos.
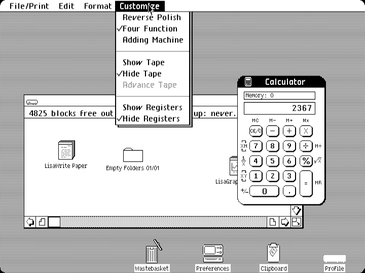
Esta metáfora se ajusta a nuestro modelo conceptual porque las carpetas tienen un equivalente en el mundo real, por eso se emplearon en las primeras interfaces gráficas en los 70. Esto inicialmente facilitó a los primeros usuarios de ordenadores el trabajo con la gestión de archivos. Este modelo ha sido replicado por los distintos sistemas operativos y aplicaciones convirtiéndose en un estándar y parte del modelo mental de un usuario medio.

Lisa OS (1983) de Apple fue el primer sistema operativo en implementar carpetas (directorios) dentro de una interfaz gráfica de usuario (GUI).
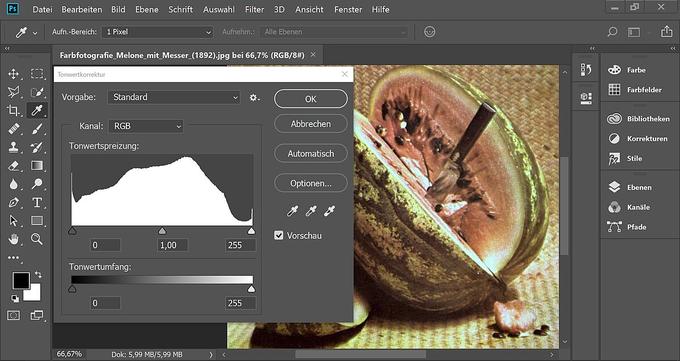
La complejidad se también se ve reducida por la experiencia. A medida que los usuarios se sumergen cada vez más en el producto, las complejidades se vuelven simples — si están bien diseñadas — porque se han integrado en el modelo mental del usuario para ellos han dejando de ser complejas.
Inicialmente este interfaz puede parecer complicada pero para un usuario adiestrado con experiencia le resulta sencillo.

Cualquiera que use Photoshop habitualmente no encuentra problemas en entenderse en esta interfaz llena de opciones.
Los modelos mentales y conceptuales son uno de los conceptos más importantes en UX.
Las leyes de Jacob y Tesler y la teoría de la cognición distribuida explica cómo las personas procesan la información, crean representaciones mentales y se relacionan con los productos digitales y físicos.
3. Ley de Jakob
Jakob Nielsen formuló en el 2000 la ley que lleva su nombre mediante la siguiente cita:
«La gente pasa la mayor parte del tiempo en otros sitios web, lo que indica que los usuarios prefieren utilizar su sitio web de la misma manera que cualquier otro sitio web que conocen.»
Gran parte de los modelos mentales que construyen los usuarios se basan en la experiencia del usuario con interfaces similares. Por tanto:
- Si una interfaz rompe estos modelos generara confusión y fricción
- Si una interfaz es consistente con lo que lo que es familiar para el usuario ( suele coincidir con los estándares de navegación) la curva de aprendizaje se reduce gracias a la convergencia de modelos.
El diseño desde el punto de vista de los modelos conceptuales debe alinearse con los modelos mentales de los usuarios. Cuando se trata de interacciones conocidas no es necesario reinventar la rueda, recurrir a patrones de diseño facilita que el usuario no tenga que aprenden desde cero sin aumentar la carga cognitiva.
4. Ley de Tesler

El autor de la ley que lleva su nombre posando con unos lirios de agua.
La Ley de Tesler, también conocida como La Ley de Conservación de la Complejidad, establece que para cualquier sistema existe una cierta cantidad de complejidad que no se puede reducir.
Larry Tesler describió la ley a mediados de la década de 1980 mientras trabajaba para Xerox PARC se dio cuenta de que la forma en que los usuarios interactúan con las aplicaciones era tan importante como la propia aplicación
Todos los procesos tienen un núcleo de complejidad que no se puede eliminar por diseño. La única pregunta es quién lo maneja: el sistema o el usuario. Es mas, al eliminar la complejidad del usuario, esa complejidad no se eliminará del sistema, sino que pasará de los usuarios al equipo de desarrollo.
A la pregunta ¿vale la pena dedicar el tiempo del equipo de desarrollo a eliminar la complejidad para el usuario? Tesler responde que eso depende“a menos que tenga una posición de monopolio sostenible, el tiempo del cliente tiene que ser más importante para usted que el suyo propio”.
Ahora bien suponiendo que es viable que el equipo de desarrollo puede asumir toda la la complejidad y hacerla transparente para en usuario surge la pregunta de ¿en que tareas debemos darle parte de control al usuario a expensas de un aumento de complejidad?
A) Delegar el control en la aplicación: Es útil en tareas complejas porque las realizan mejor los ordenadores: cálculos, consulta datos extensos, comprender patrones complejos. Requiere dar al usuario un feedback adecuado que evite que la experiencia resulte confusa.
B) Dar el control al usuario: Cuando se requiere manipulación directa o personalización. El grado requerido de precisión en las tareas por parte del usuario es un buen indicador de la complejidad que se le puede ofrecer. Pero no solo es eso, psicológicamente el usuario necesita cierta sensación de control que le ofrece un nivel mínimo de complejidad
5.Cognición distribuida

Edwin Hutchins a los mandos de un avión en una imagen de su web
La Cognición Distribuida (Distributed Cognition) es un marco teórico desarrollado por Edwin Hutchins en los años 90 que sostiene que la cognición no ocurre únicamente dentro de la mente de un individuo (cognición individual) .
En el artículo titulado «How a Cockpit Remembers Its Speeds» publicado en Cognitive Science en 1995. Hutchins analiza cómo los pilotos en una cabina de avión gestionan y recuerdan las velocidades críticas durante un vuelo. Argumenta que la memoria y la cognición en este contexto no son solo funciones individuales del cerebro de los pilotos, sino que emergen de la interacción entre los pilotos, los instrumentos del avión y los procedimientos establecidos.
Identificó 3 dimensiones:
Personas (interacciones entre individuos en un equipo).
Artefactos tecnológicos (herramientas, software, interfaces).
Entorno social y físico (procesos organizacionales, cultura, documentos).
Descarga cognitiva y modelos mentales
La carga cognitiva se refiere a la cantidad de esfuerzo mental que un usuario necesita para interactuar con un producto digital. La carga cognitiva intríseca depende de complejidad natural de la tarea y la carga cognitiva extrínseca depende de un mal diseño.
La descarga cognitiva consiste en delegar el trabajo en fuentes externas por ejemplo usar una calculadora en lugar de realizar los cálculos de memoria.
En este sentido el modelo mental del usuario no tiene que corresponderse con el modelo conceptual de un sitema complejo dado que el usuario descarga parte de su cognición en las representaciones externas que actúan como mediadoras para minimizar la fricción en la interacción. Un diseño basado en cognición distribuida buscará externalizar parte de la carga cognitiva a la interfaz o al entorno, de modo que el usuario pueda concentrarse en las partes más críticas o creativas de la tarea.
Este enfoque sistémico permite a los diseñadores crear soluciones que se alineen mejor con los modelos mentales de un usuario promedio. La brecha entre el modelo mental del usuario y el modelo conceptual del diseñador puede facilitarse a través de esta descarga.
IA como parte de un sistema de cognición distribuida
Esta alineación muchas veces es un ideal. Incluso con un diseño cuidadoso, los usuarios pueden interpretar mal cómo funciona una característica complejas. Aquí es donde la IA, entendida dentro del marco de cognición distribuida, puede ayudar a cerrar la brecha entre la forma de pensar del usuario y la lógica del sistema
En esencia, la IA actúa como un mediador cognitivo: asume parte del procesamiento complejo y presenta al usuario una interacción más cercana a sus expectativas, integrándose como un “eslabón inteligente” entre el usuario y el sistema.
6. Ejemplos actuales de IA en aplicaciones web para reducir la complejidad
Existen variedad de enfoques para aliviar la carga cognitiva del usuario y eliminar fricciones causadas por la disparidad entre el modelo mental del usuario y el modelo conceptual del sistema.
Chatbots inteligentes
Hace años que muchas empresas están incorporado asistentes conversacionales con IA en sus páginas web para guiar a los usuarios en tareas de soporte o búsqueda de información. Estos chatbots permiten al usuario expresar sus preguntas en lenguaje natural, en lugar de tener que navegar estructuras de menú complicadas o conocer la terminología exacta del producto.

Imagen de Erika en la tienda de Google Play.
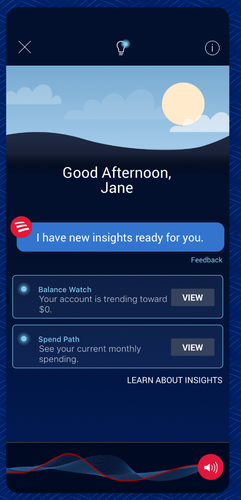
Por ejemplo Erika es un asistente financiero virtual para clientes de Bank of America. Lanzado originalmente en 2018 ayuda con tareas como consultar saldos, transferir dinero, pagar facturas, obtener información sobre gastos, bloquear tarjetas y ofrecer consejos financieros personalizados.
Erica ayuda a cerrar la brecha entre el modelo mental del usuario y el modelo conceptual del banco de varias maneras :
- Traduce a un lenguaje natural . Terminología bancaria específica (ej. «extracto de transacciones filtrado por categoría», «realizar pago de estado de cuenta», «transferencia interna entre cuentas») se adapta al modelo mental del usuario que puede formular consultas en términos sencillos y cotidianos (¿Cuánto gasté en comida el mes pasado?»).
- Simplifica procesos complejos. Operaciones como configurar pagos recurrentes o rechazar un cargo pueden implicar varios pasos, formularios o navegar por distintas secciones de la aplicación. Erica guía al usuario paso a paso a través de estos procesos mediante una secuencia conversacional .
- Ofrece información textual y proactiva: El usuario puede no ser consciente de próximos vencimientos o posibles ahorros, o le resulta difícil encontrar esta información. El asistente en este caso puede adelantarse y alertar sobre un gasto inusual, recordar un pago próximo o sugerir formas de ahorrar.
- Interfaz unificada y accesible: Al ofrecer un único punto de entrada conversacional para difertentes opciones el usuario puede realizar diversas acciones bancarias sin tener que aprender dónde se encuentra cada función en la aplicación o web.
Desde el punto de vista UX, esto reduce de forma activa la fricción: el usuario obtiene lo que necesita sin tener que adaptar su pensamiento a la estructura del sitio.
Asistentes de escritura y auto-completado inteligente

Ejemplo de redacción inteligente en Gmail
En aplicaciones web de correo electrónico, documentación y otras, la IA se emplea para predecir la intención del usuario y ayudarle a completar tareas de forma más fácil, reduciendo la carga mental de recordar o componer todo desde cero.
Un ejemplo popular es la redacción inteligente en Gmail (y herramientas similares en Outlook o Google Docs), donde el sistema sugiere automáticamente la continuación de una frase mientras el usuario escribe un email. Gracias al aprendizaje automático entrenado en enormes conjuntos de datos de lenguaje, estas funcionalidades pueden adivinar saludos, frases comunes o incluso la respuesta probable a un mensaje.
Además, estos asistentes suelen aprender de las elecciones del usuario (por ejemplo, rechazando o aceptando sugerencias) para refinar futuras predicciones, lo que personaliza aún más la experiencia. Otro ejemplo son las respuestas inteligentes en servicios web de mensajería o correo: ante un mensaje entrante, el sistema propone tres posibles respuestas cortas rápidas.
Personalización predictiva de contenido y navegación
Otro ámbito donde la IA web cierra brechas es en la adaptación dinámica de contenido a cada usuario. En plataformas como Netflix, YouTube, Amazon o medios de noticias personalizados, algoritmos de IA analizan el comportamiento y las preferencias del individuo para reorganizar la interfaz de acuerdo a sus expectativas probables. Desde el punto de vista del usuario, esto significa que encuentra más rápidamente “lo que busca o le interesa, sin tener que esforzarse en filtrarlo manualmente”.
Esto no solo reduce la carga cognitiva (menos decisiones, menos búsqueda), sino que evita que el usuario tenga que comprender la totalidad de la clasificación del sistema – la IA hace ese trabajo de correlacionar elementos y priorizar información por él.
7. Estrategias de diseño UX para integrar la IA como mediadora cognitiva
Integrar IA en productos digitales con éxito requiere un diseño centrado en el ser humano, donde la IA actúe como aliada cognitiva y no como una caja negra incomprensible.
Los grandes del sector han propuesto buenas prácticas y directrices para el diseño de experiencias humano-IA. Por ejemplo, Microsoft publicó 18 Guidelines for Human-AI Interaction que recopilan recomendaciones para todas las fases de la interacción con sistemas inteligentes – desde el primer contacto hasta el manejo de errores y la adaptación con el tiempo.
Del mismo modo, Google, a través de su People + AI Guidebook, enfatiza consideraciones de modelos mentales, explicabilidad, feedback y control en el diseño de UX con IA.
IBM, por su parte, ha definido principios de diseño ético y centrado en IA, destacando aspectos como transparencia, explicabilidad, equidad y control por parte del usuario.
Son estrategias clave para que la IA funcione como mediadora cognitiva y puente entre la mentalidad del usuario y la lógica del sistema:
Transparencia
Diseñar sistemas que “funcionan como or arte de magia” puede parecer tentador, pero encierra un riesgo: la opacidad.
IBM lo analiza en sus directrices: “Una buena experiencia no sacrifica la transparencia por la magia; una IA imperceptible no es una IA ética”. La clave está en que el usuario sepa que está interactuando con una IA y comprenda, al menos a grandes rasgos, cómo toma decisiones.
En la práctica, esto se traduce en detalles como etiquetas visibles (“Sugerido por IA”), iconos identificativos o botones tipo “¿Por qué veo esto?”, que permiten consultar la lógica detrás de una recomendación. Google, en su guía People + AI, insiste: la IA debe dejar claro qué puede y no puede hacer, cómo podría cambiar con el tiempo y de qué forma el usuario puede mejorarla. La explicabilidad no es un lujo: es lo que permite que el usuario ajuste su modelo mental al del sistema, evitando malentendidos y construyendo confianza.
Control del usuario
Una IA bien diseñada no toma el control: lo cede. El usuario debe poder intervenir, corregir o ignorar lo que propone el sistema. Esto implica ofrecer mecanismos claros para personalizar la experiencia: editar sugerencias, desactivar recomendaciones, marcar contenidos como irrelevantes o modificar prioridades.
Google lo resume así: “Balancear automatización con opciones de personalización”. También es crucial diseñar vías de recuperación cuando la IA se equivoca. Si un asistente interpreta mal un comando o una sugerencia resulta inadecuada, la interfaz debe permitir rectificar sin fricciones. Esta capacidad de corregir —o incluso enseñar a la IA— genera una experiencia cooperativa, en la que el usuario se siente escuchado y el sistema evoluciona según sus preferencias.
Coaprendizaje
Diseñar IA como una socia de trabajo, no como una caja negra, implica fomentar un aprendizaje mutuo. Según Microsoft y Google, esto se logra con un enfoque progresivo: se presentan primero las funciones básicas y, conforme el usuario gana confianza, se introducen funcionalidades más avanzadas.
El sistema, a su vez, debe aprender del comportamiento del usuario para ofrecer respuestas más afinadas. Un ejemplo claro son las visualizaciones de confianza o las explicaciones breves tras una decisión automatizada, que ayudan al usuario a calibrar su propia interpretación del sistema. IBM lo define como “responsabilidad compartida”: tanto el humano como la IA aportan su parte. El resultado es una experiencia en la que el usuario siente que puede dialogar con la IA, y que esta responde de forma coherente a sus necesidades.
Referencias
- http://toastytech.com/guis/guitimeline.html
- https://aipo.es/wp-content/uploads/2022/02/LibroAIPO.pdf
- https://awhnet.medium.com/keep-it-simple-how-to-prevent-complexity-bias-in-product-development-eb240c191ab1
- https://dsruptr.com/2020/07/01/the-psychology-of-simple-design/
- https://emerj.com/ai-at-bank-of-america/
- https://en.wikipedia.org/wiki/Distributed_cognition
- https://en.wikipedia.org/wiki/File:Larry_Tesler_Smiles_at_Whisper.jpeg
- https://es.differbetween.com/article/difference_between_complication_and_complexity
- https://es.wikipedia.org/wiki/Xerox_Alto
- https://forum.wordreference.com/threads/complejo-y-complicado.1416820/
- https://fs.blog/complexity-bias/
- https://growth.wingify.com/cognitive-biases-that-lead-to-poorly-designed-products-519198b3a1ca
- https://jnd.org/looking-back-looking-forward/
- https://lawsofux.com/teslers-law/
- https://maffe.is/bits/the-secret-ux-issues-that-will-make-or-break-self-driving-cars
- https://medium.com/@colin-cooper/leveraging-ai-for-improved-customer-engagement-and-satisfaction-d26154d15ffe
- https://medium.com/@mikekuniavsky/applied-distributed-cognition-using-foundation-models-and-biosensing-a-research-agenda-cfa761131a29#80b1
- https://rachaelpaine.com/research/distributed-cognition
- https://tealfeed.com/product-complexity-paradox-hhebq
- https://uxdesign.cc/ai-and-cognitive-offloading-sharing-the-thinking-process-with-machines-2d27e66e0f31
- https://uxdesign.cc/complex-user-experiences-9a8ca46d4b36
- https://uxdesign.cc/teslers-law-this-is-why-you-cannot-make-ux-any-simpler-d4c0706686a5
- https://uxheuristics.net/singleheuristic/5507_1902-avoid-illusion-simplicity
- https://uxmag.com/articles/5-reasons-why-designing-simple-experiences-is-psychologically-impossible
- https://uxmag.com/articles/the-secret-to-designing-an-intuitive-user-experience
- https://uxplanet.org/how-to-simplify-your-design-69d97fde11b9
- https://uxplanet.org/million-dollar-question-why-customers-may-reject-simple-banking-3b78117d9017
- https://www.comprend.com/cases/enhanced-customer-experience-with-ai-powered-chatbot/
- https://www.japeto.ai/chatbots-in-industry-customer-service-case-studies/
- https://www.nngroup.com/articles/mental-models/
- https://www.uxtigers.com/post/jakobs-law#:~:text=Jakob
- https://www.voiceflow.com/blog/chatbot-ui
- Embracing Complexity in Design
- Living with Complexity – Donald Norman
- Apple Lisa Office System 3.1
- Dispositivos Electrónicos en Blanco y Negro
- Larry Tesler Smiles at Whisper
- Photoshop Screenshot
